If you are a web programmer, you have probably often received to-be-corrected lists from customers, which they, in their turn, received from SEO specialists. This article will help both novice and experienced programmers create much more effective websites.
Use the right tags
Each HTML tag has its purpose and must be used accordingly. For the first level tags use tag H1. This tag indicates the main title of the page the user is on. The content of H1 tag must correspond to the page title, as well as to the link anchor. Also the CNC of the page URL must correspond to the page title.
For example if the main page has the following link: ‹a href="/auto/ford/"›Ford Automobiles‹/a›, which has the correct URL CNC and anchor «Ford Automobiles», H1 Title and META TITLE will have the text «Ford Automobiles».
Unique and right META tags

Oftentimes programmers don’t pay much attention to META tags, especially on inner pages. Undoubtedly, any META Tags on any pages must have editing functionality. Besides, make automated and logical creation of META Tags. Imagine you have created a big online shop or advertisements website which accumulated lots of dynamic pages in the first year. Writing individual META tags for each page would be nonsense. Instead, make clever individual algorithm which will calculate the necessary page parameters and make META tags for it. Identify the most popular searches on the topic to enhance the effectivity of your algorithm.
Let’s study an example of a digital techniques online shop. The website offers 5000 items in 200 categories. Each item can have its own URL CNC, even if there are similar items, e.g. iPhone 7, 64gb, silver and iPhone 7, 64gb, gold. Many people write identical titles and URLs for items and describe the item and parameters in the description and image. Don’t do this! Write the additional characteristics in the title and in the link; it will help search engines to bring the target customers to you. So, the links should be: iphone7-64gb-silver.html and iphone7-64gb-gold.html. Also, if you are using the ID in the links for item identification, write it in the end of the list, not in the beginning. Thus, you will get: /iphone7-64gb-silver-379.html, where 379 is your ID.
Also, we recommend inserting the word “Buy” before the item. People searching for «iPhone 7» and people searching for «Buy iPhone 7» often have different purposes. Your purpose is selling the phone, so by narrowing the incoming traffic to its logical minimum you enhance the chances of getting the target customer.
Correlation of texts and HTML tags

You might think that the text and HTML tag correlation is not your concern. But if you advise your customers write longer texts, they will only benefit from it. Explain to your customer that one-sentence descriptions are not effective. People want answers to their questions, thus the content must be informative. The 40% / 60% correlation of HTML tags and texts is considered to be the most effective.
Use HTTP titles

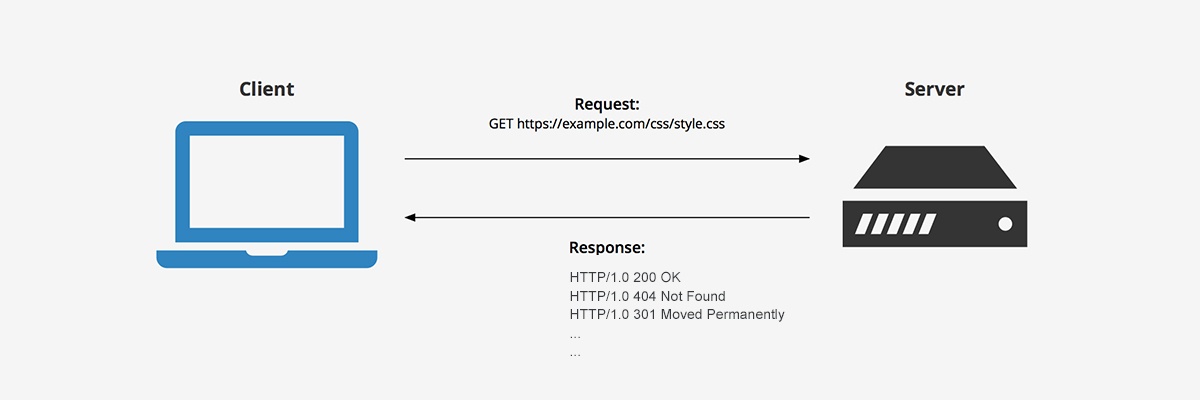
All your pages must respond to the right HTTP titles. A page with content must have the Title 200. An error page 404 has a HTTP Title 404. In many websites the Error Page 404 has a title 200, which is wrong. Search engines will take it for an actual page, and as there are probably many such pages, this will lead to another negative factor - the doubles.
In PHP the titles should have the following format:
# Page is worked|=RN=|header("HTTP/1.0 200 OK");|=RN=|# Page not found|=RN=|header("HTTP/1.0 404 Not Found");|=RN=|# Page is mover permentaly|=RN=|header("HTTP/1.0 301 Moved Permanently");|=RN=|# Page is moved temporary|=RN=|header("HTTP/1.0 302 Moved Temporarily");|=RN=|# Page modified (command to cleanup browser cache)|=RN=|header("HTTP/1.0 304 Not Modified");You can find the full list of HTTP codes on the PHP official website.
Avoid using Flash and iFrames

Adobe has announced officially that it will stop supporting Adobe Flash from 2020 (before Adobe named Macromedia Flash). Use HTML5, CSS3 and JavaScript to create anything you want.
Check page load speed

Speed is another very important factor. Many users leave the page because of low speed. Website load should take only a second or two.
How to speed up your website:
- Set the static caching on the server side;
- Enable browser caching;
- Enable GZIP compression;
- Minify JS, CSS files and HTML pages;
- Optimize images and design elements containing images;
- Use font icons;
- Cache database requests;
- Reduce the number of consecutive browser connections;
- =And of course choose a good server with the right configuration and high uptime.
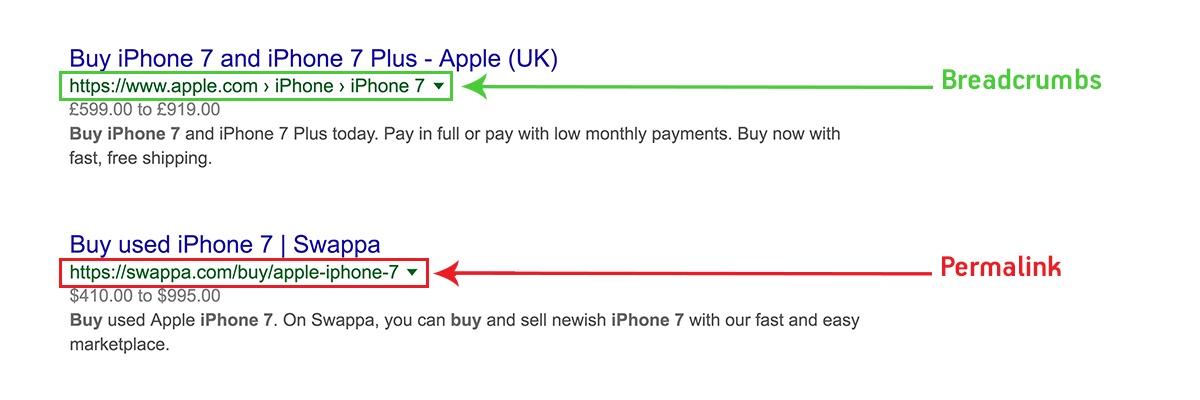
Use «the breadcrumbs» in the right way

Inner re-linking, «breadcrumbs» and structured data will help you get to the top lines in search results. Your website navigation and sections might be logical for the user, but not for the search engine. «Breadcrumbs» is the way from the main page to the current page.
For example, a user navigates from the main page to the page «Smartphones», then to «Apple» inner category, and then to the page «iPhone 7». The end page «breadcrumbs» would be:
Home › Smartphone › Apple › iPhone 7
Logical and clear for the user. To make it logical for the search engines as well, you should follow the structured data forming rules. Google, Yandex and Bing official websites provide abundant information on structured data. We are going to write an article on this subject with clear explanation and more common examples.
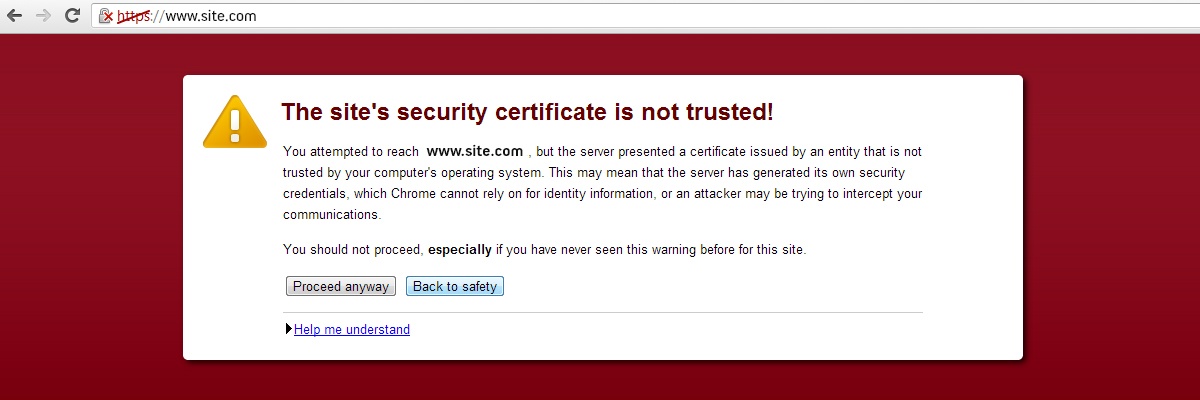
Use trusted SSL certificates

Many starting businesses try to economize, which is understandable, but which can lead to undesirable results, like in the case with self-made or free SSL certificates. You save 10-20$, and suddenly one day you get the message in frightening big red letters: net::ERR_CERT_COMMON_NAME_INVALID or “The site's security certificate is not trusted!” To avoid this, we recommend buying certificates from one of the few trusted providers. You can start with SSL with domain check Comodo Positive SSL, for quite a reasonable price of only $8.
You might find lots of useful information in our article HTTPS vs HTTP
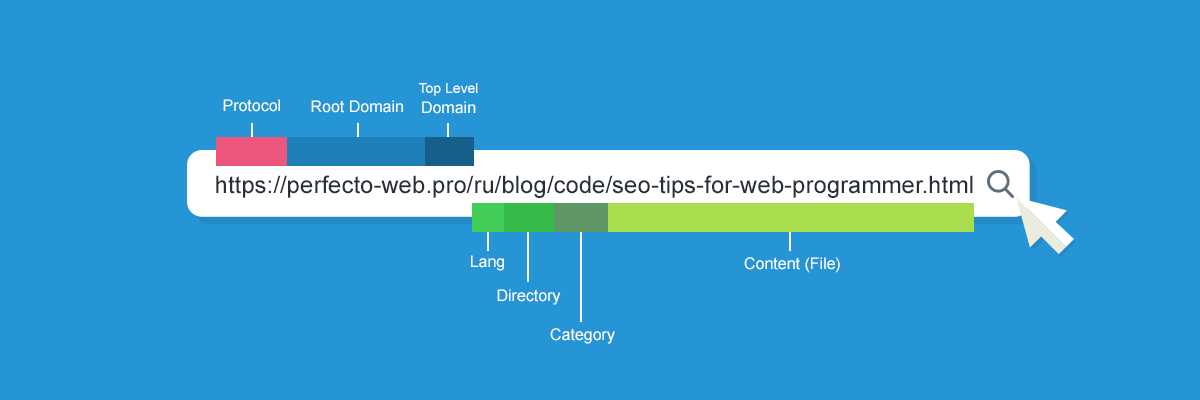
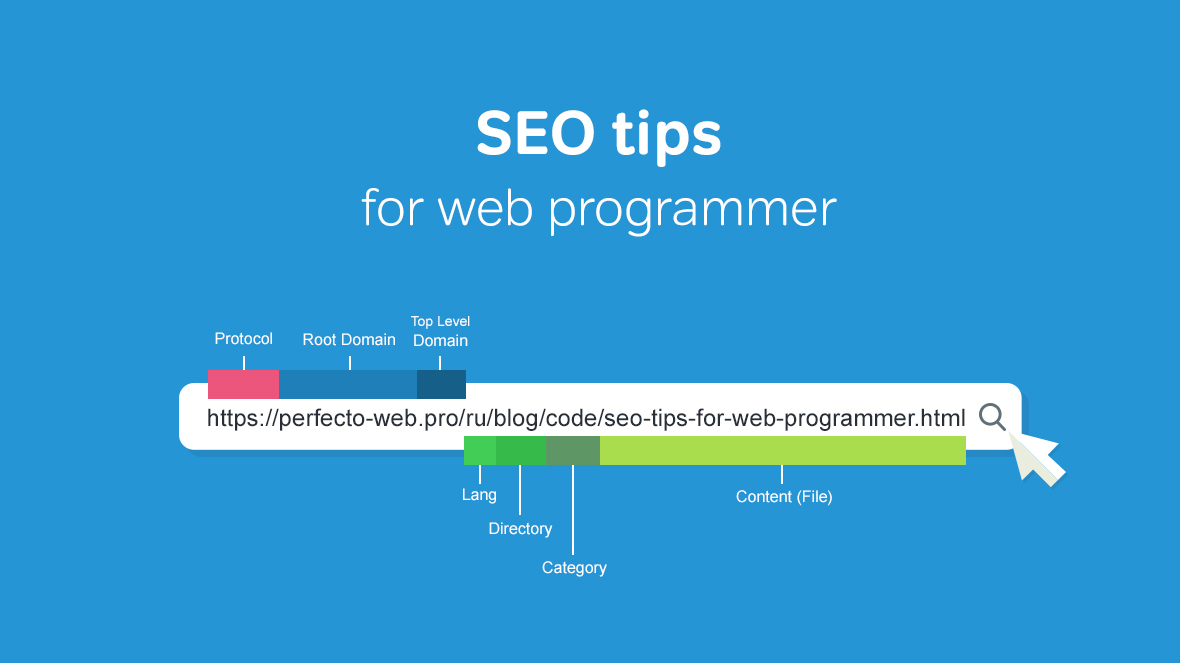
Make sure to use SEO URL

A good SEO link should have a logical navigation. Let’s once again study the example with a customer navigating from the main page to the category “Smartphones”, then to the inner category «Apple», and finally to the page «iPhone 7». The ideal final page should have the link /smartphones/apple/iphone-7.html. If the item has ID and category, the link will be /smartphones-3/apple-1/iphone-7-56.html, where 3, 1 и 56 in the end of each block are identifiers. The category page will have the link: /smartphones/apple/. Follow these recommendations to get to the top lines in search results.
Sometimes huge resources or “program links” are needed to make such links while at the same time maintaining high speed load. We have been in such situation many times. The priority should be given to SEO links, even if it will increase load time by 0, 01 second. All public links have SEO. To compensate resource waste, use alternative links where they are invisible for search engine and redirect them to SEO link.
Let’s study the example with /smartphones/apple/iphone-7.html again to make things more clear. This is how the link will look like in all public pages, i.e. on the pages seen and indexed by the search engine. In our example the search engine will see the link in the category /smartphones/apple/. There are also non-public pages, like user account, email, etc., which the search engine will not see. Here the link can be inserted, for example: /?product=56. The link will redirect to the page /smartphones/apple/iphone-7.html. You are now thinking: “How do I economize if I need calculations for re-directing?” You economize because the calculations will only be needed if the customer clicks on the link. If he doesn’t, no calculations are needed. Whereas in the items catalogue, the calculating power is used for all the items, though the user will click only on one item.
Useful tools
Keep in mind that the better your product is, the more valuable you are!Here are some good resources we would like to recommend:



 Русский
Русский English
English