Исходя из нашего опыта, команда Perfecto Web собрала список самых распространенных ошибок, которые допускают дизайнеры, при проектировании мобильных интерфейсов. Большинство данных ошибок встречаются, как в мобильных версиях сайтов, так и в мобильных приложениях. Запаситесь печеньками с чаем, а мы начинаем!
Ошибка №1: Показывать не правильную клавиатуру при вводе
Набирать текст во много раз удобнее на стационарной клавиатуре, нежели на мобильном устройстве. Маленький экран, маленькая площадь клавиатуры и другие неудобства создают определенные препятствия при вводе текста с мобильного устройства. Однако, вы можете сделать ввод данных пользователем намного удобнее, используя давно принятые стандарты.
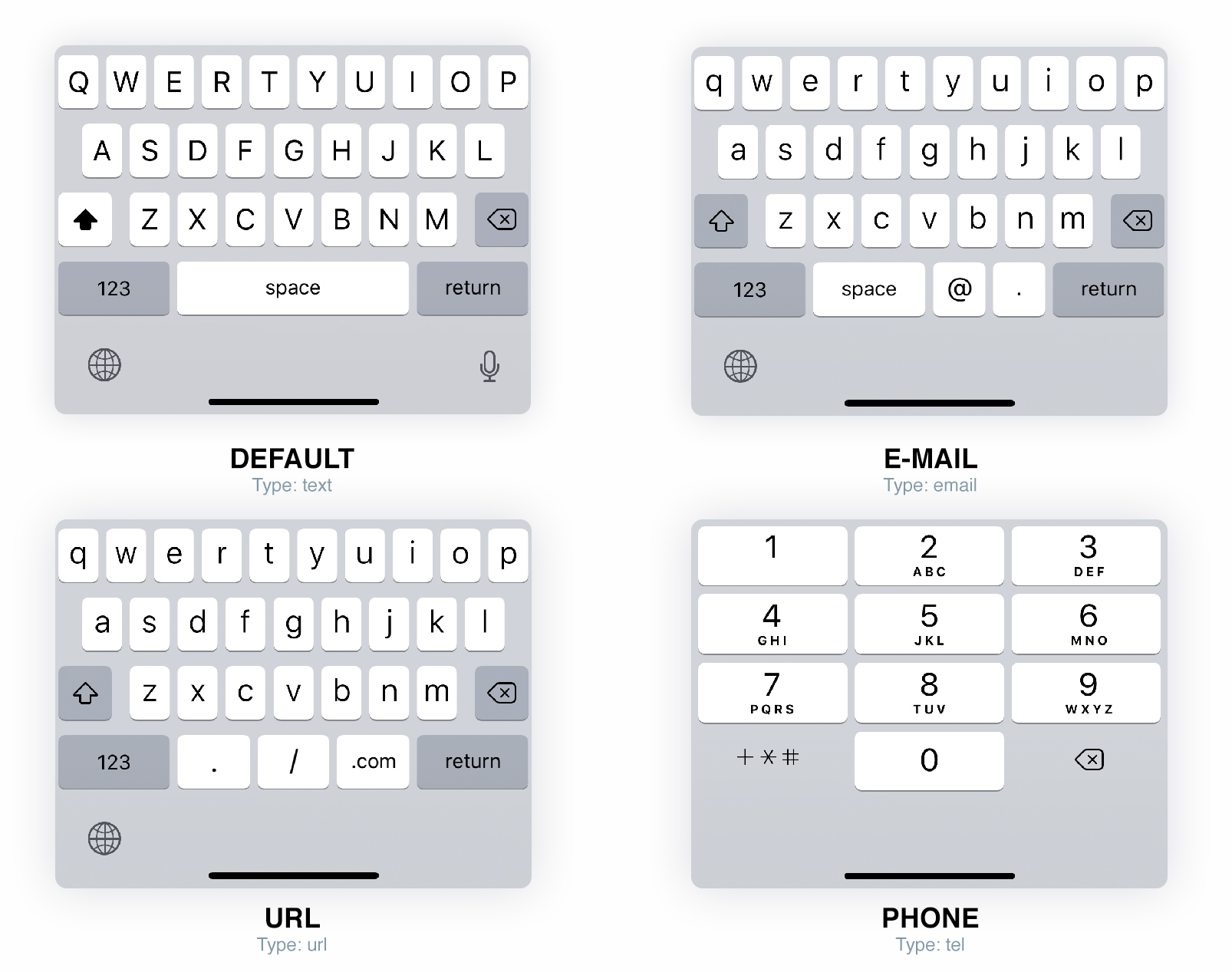
Большинство популярных операционных систем имеют несколько заранее спроектированных вариантов клавиатур. Если вы будете использовать типы полей по назначению, то система будет открывать необходимую клавиатуру. Большинство верстальщиков используют поле «text» для ввода текста, однако, имеются также типы «phone», «email», «url». Ниже приведен пример 4-х типов клавиатур, которые открываются при указании соответствующего типа для поля input.

Ошибка №2: Непонимание важности размещения мобильных кнопок
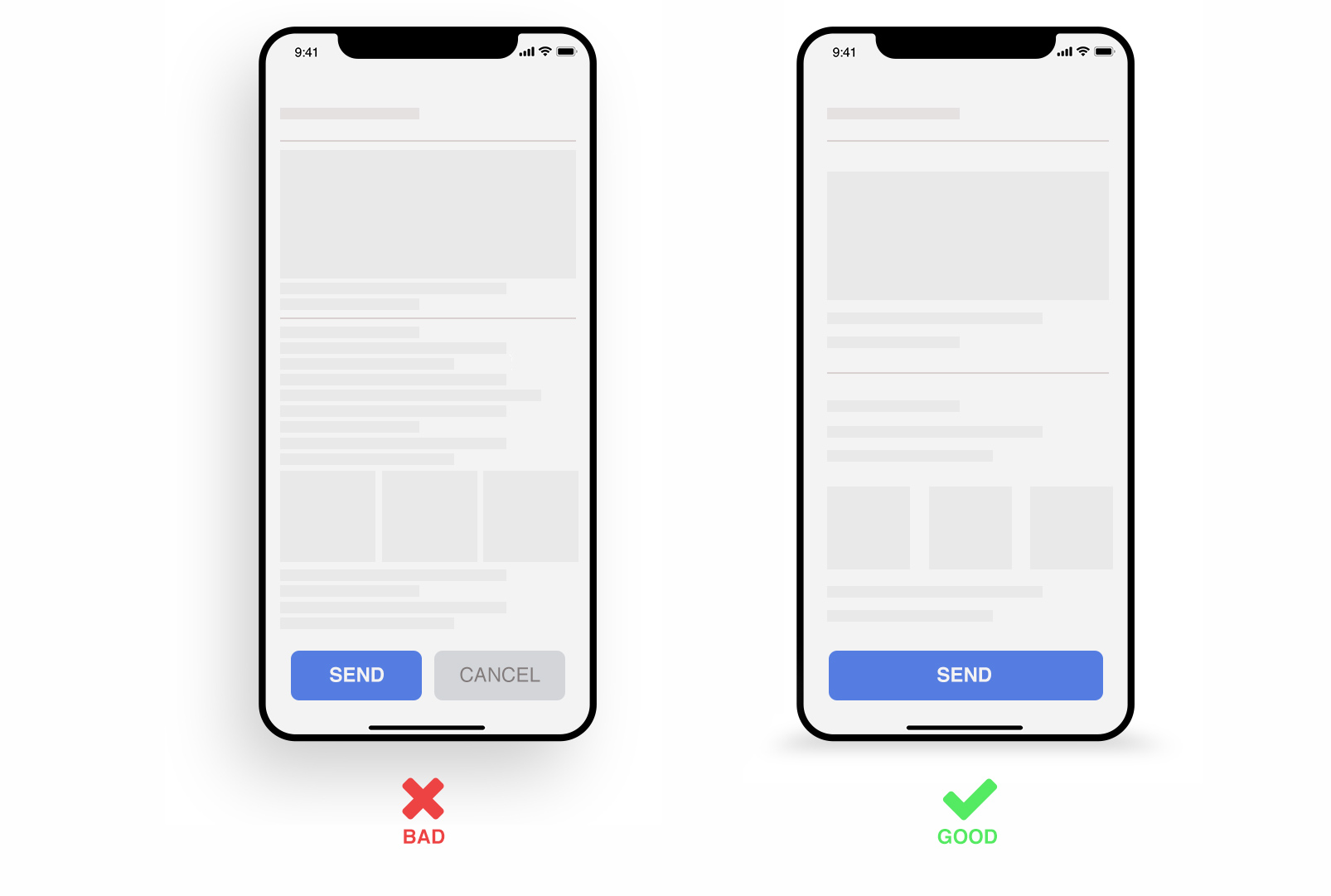
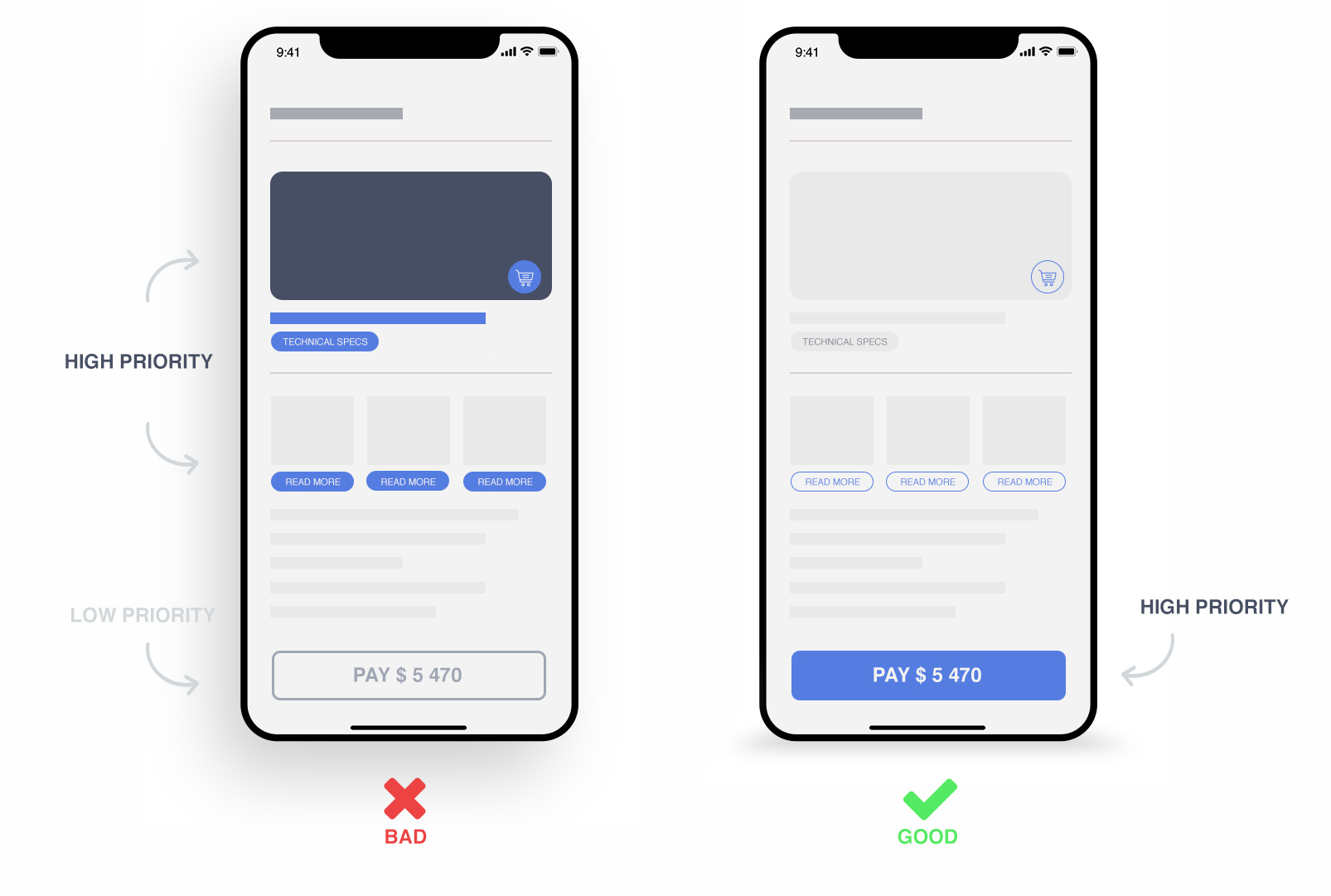
Правильное расположение кнопок, особенно СТА, приводит к быстрому достижению необходимой задачи. Результат – экономия времени пользователя и повышение лояльности к бренду. Когда пользователь производит больше действий за меньшее время, это однозначно радует его. Изначально необходимо решить, куда установить кнопку с призывом к действию: вверху или внизу? Большинство пользователей «сканируют» мобильный интерфейс сверху вниз. Тем самым, наиболее лучшим местом можно считать фиксированное расположение кнопки внизу страницы.
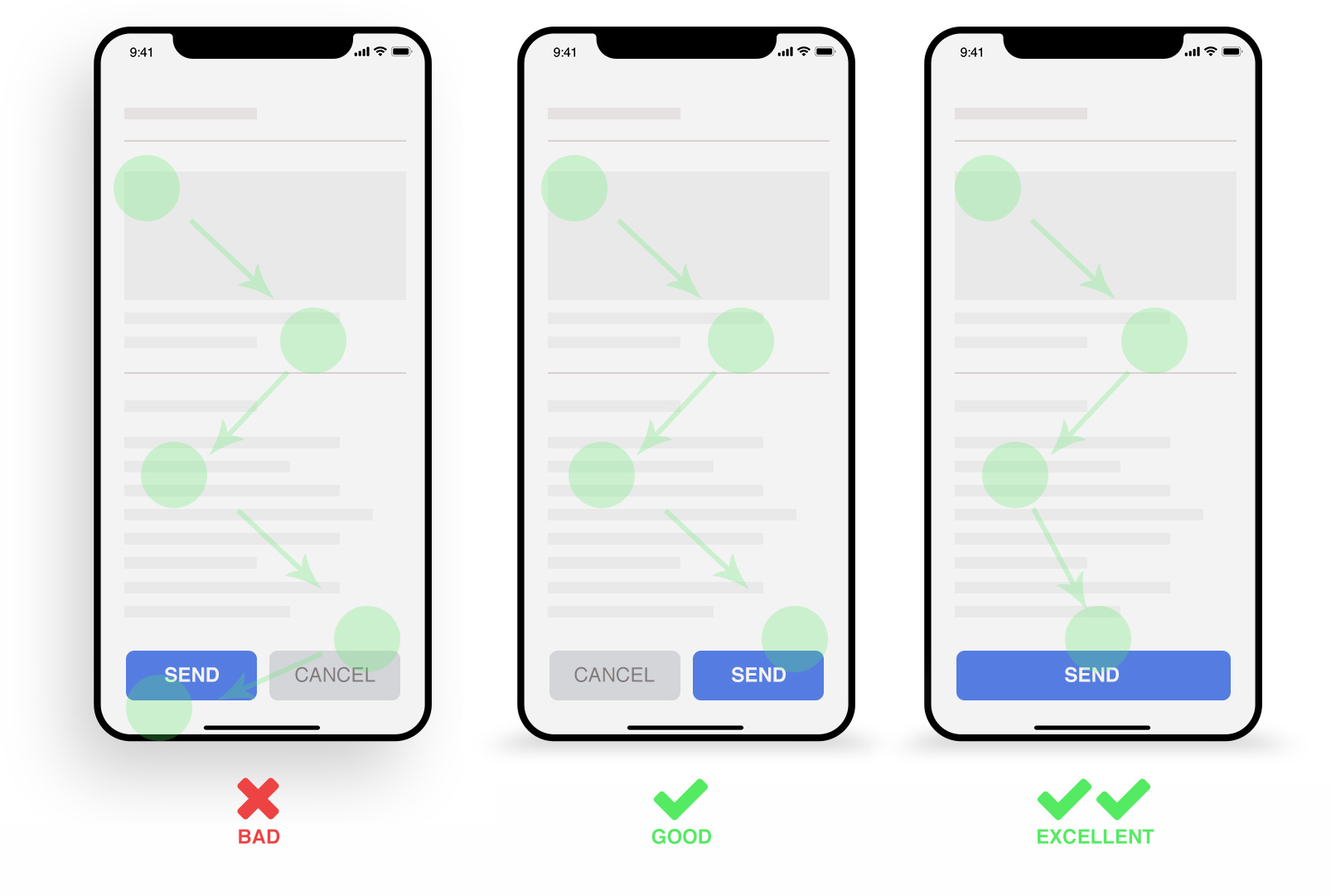
На иллюстрации ниже приведен пример передвижения зрения пользователя. Исходя из такого сценария, наиболее эффективным будет установка CTA кнопки в правом нижнем углу. Однако, в данном примере есть 2 кнопки. Если же СТА-кнопка единственная, то лучше всего расположить его на всю ширину нижней части экрана.

Ошибка №3: Неправильное размещение СТА-кнопки
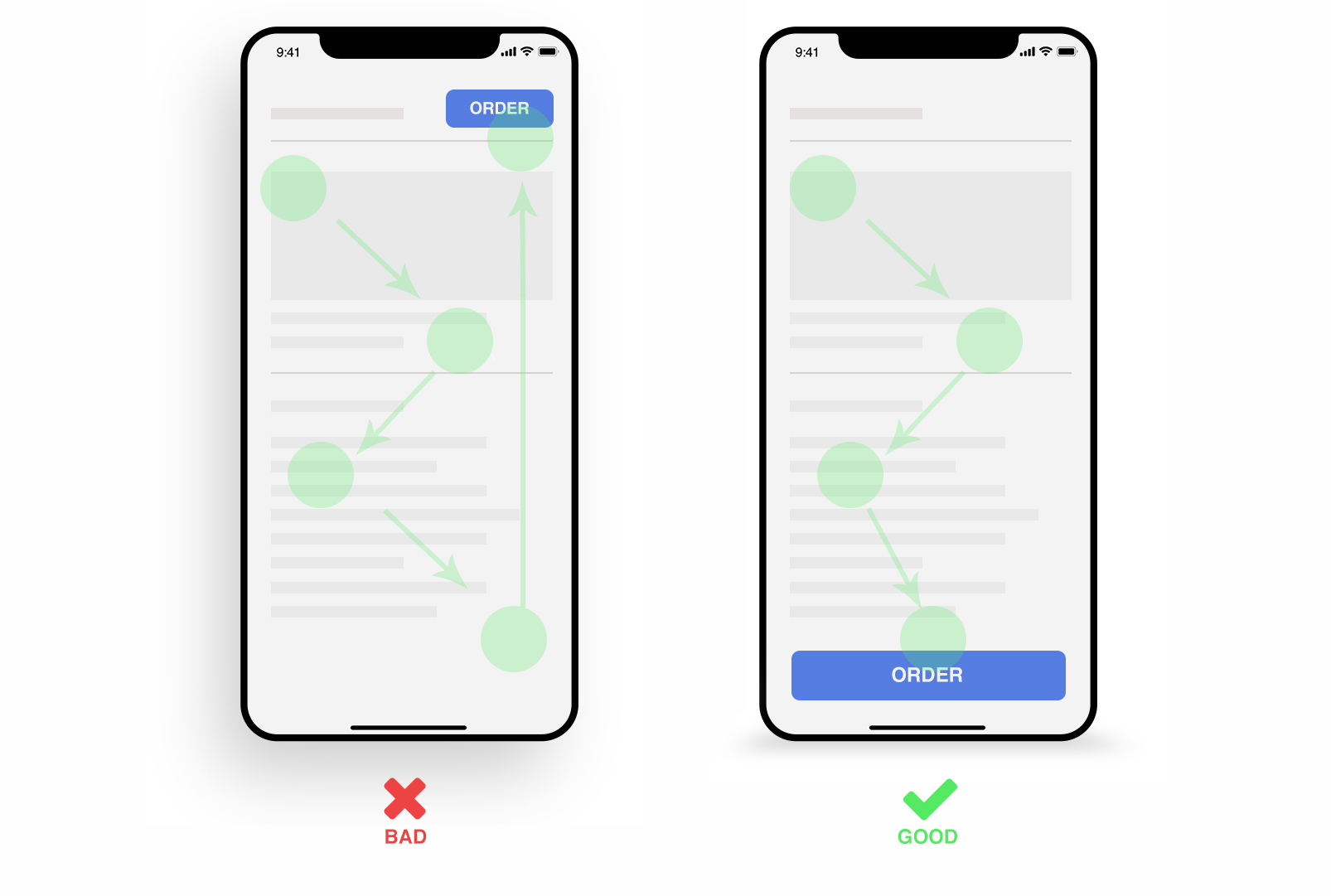
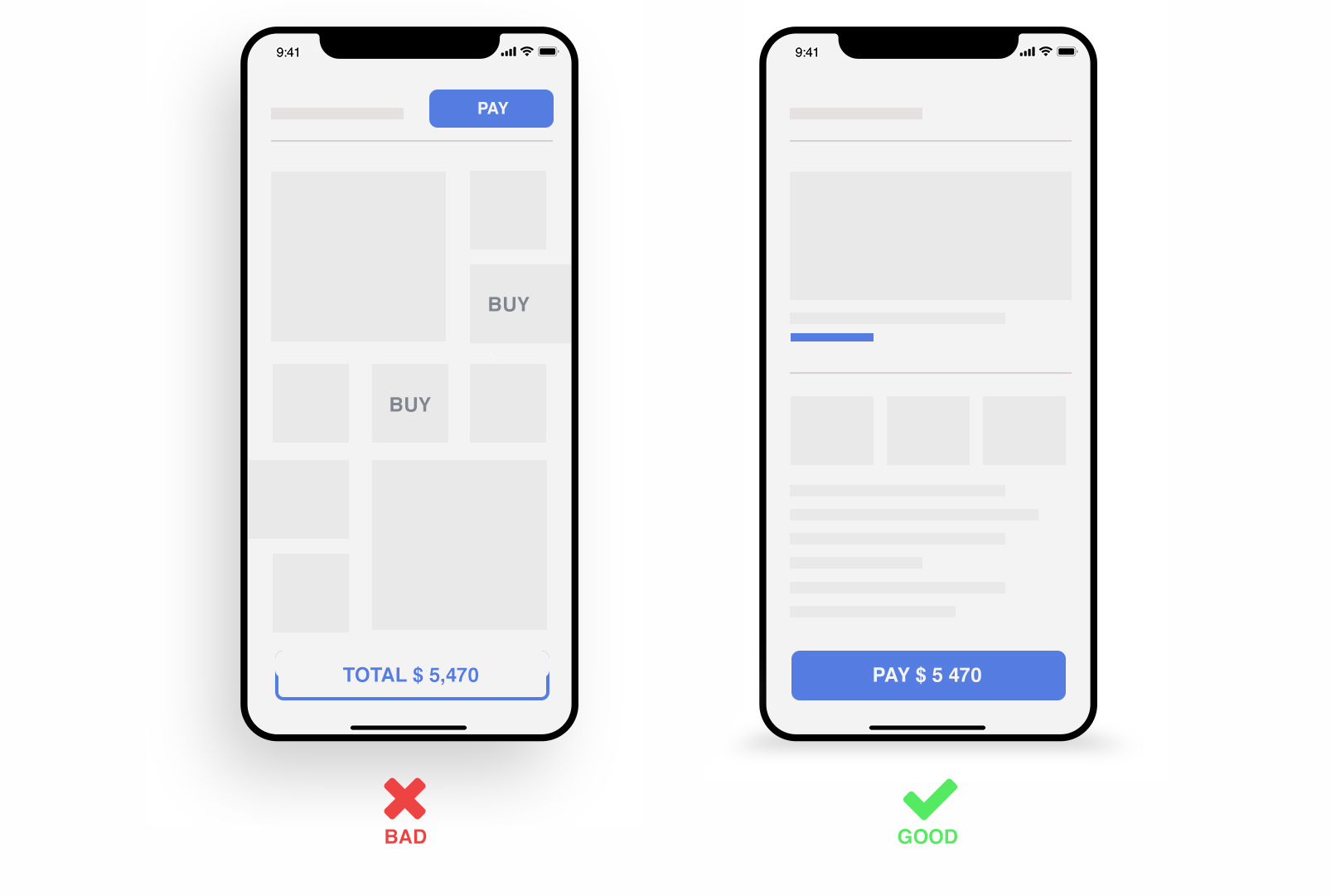
Данный пункт, скорее всего, является дополнением к предыдущему пункту. Очень часто в интерфейсе присутствует СТА-кнопка, которая в веб-версии сайта находится наверху, в основном в правом верхнем углу. С веб-версией все понятно и правильно. Однако, в мобильной версии стоит перевести данную кнопку в нижнюю часть и сделать больший акцент на него. Сделать это можно увеличив кнопку на всю ширину и прикрепив ее фиксированно к нижней части. Пример можете рассмотреть на превью ниже.

Ошибка №4: Использование слишком большого количества текстовых кнопок
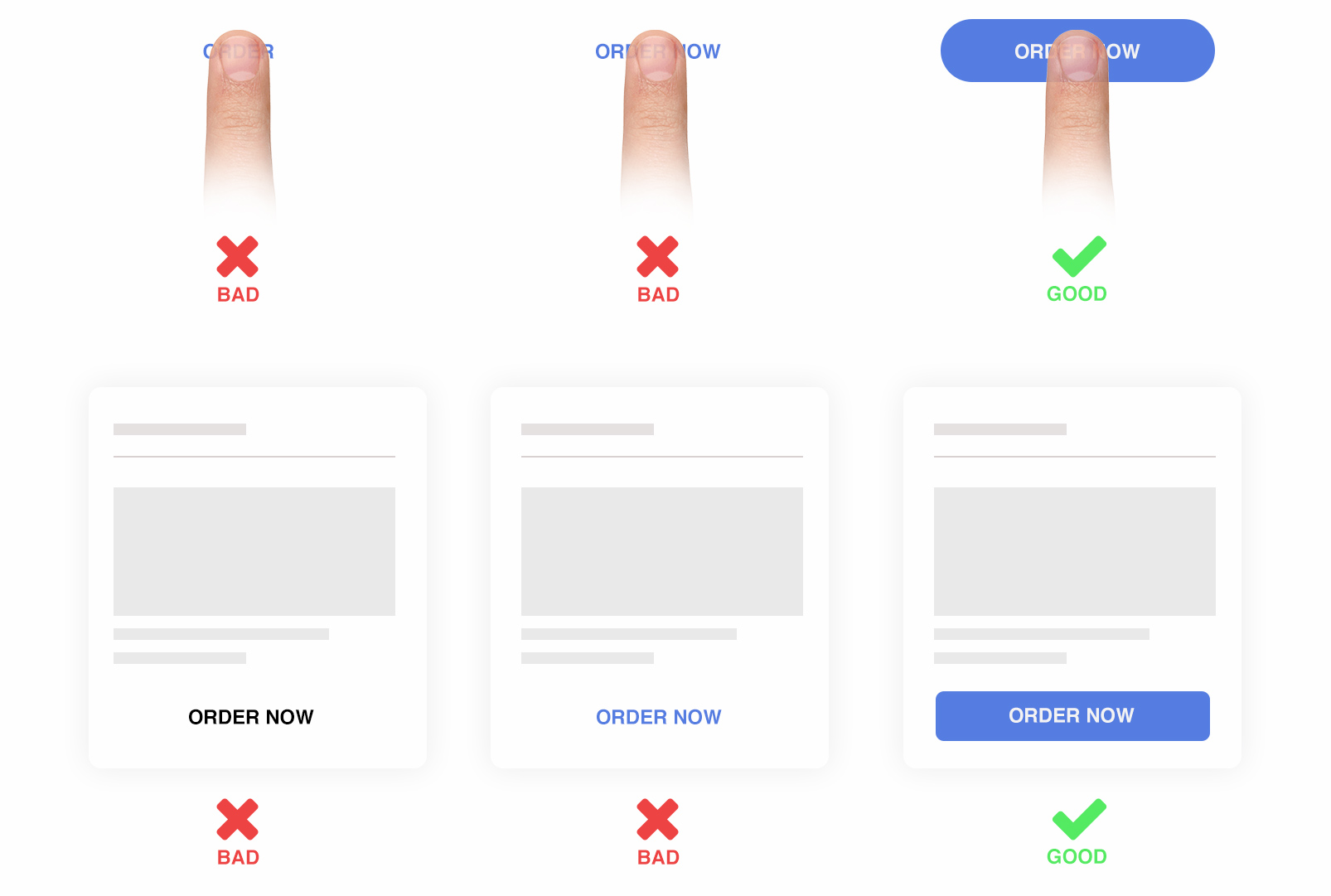
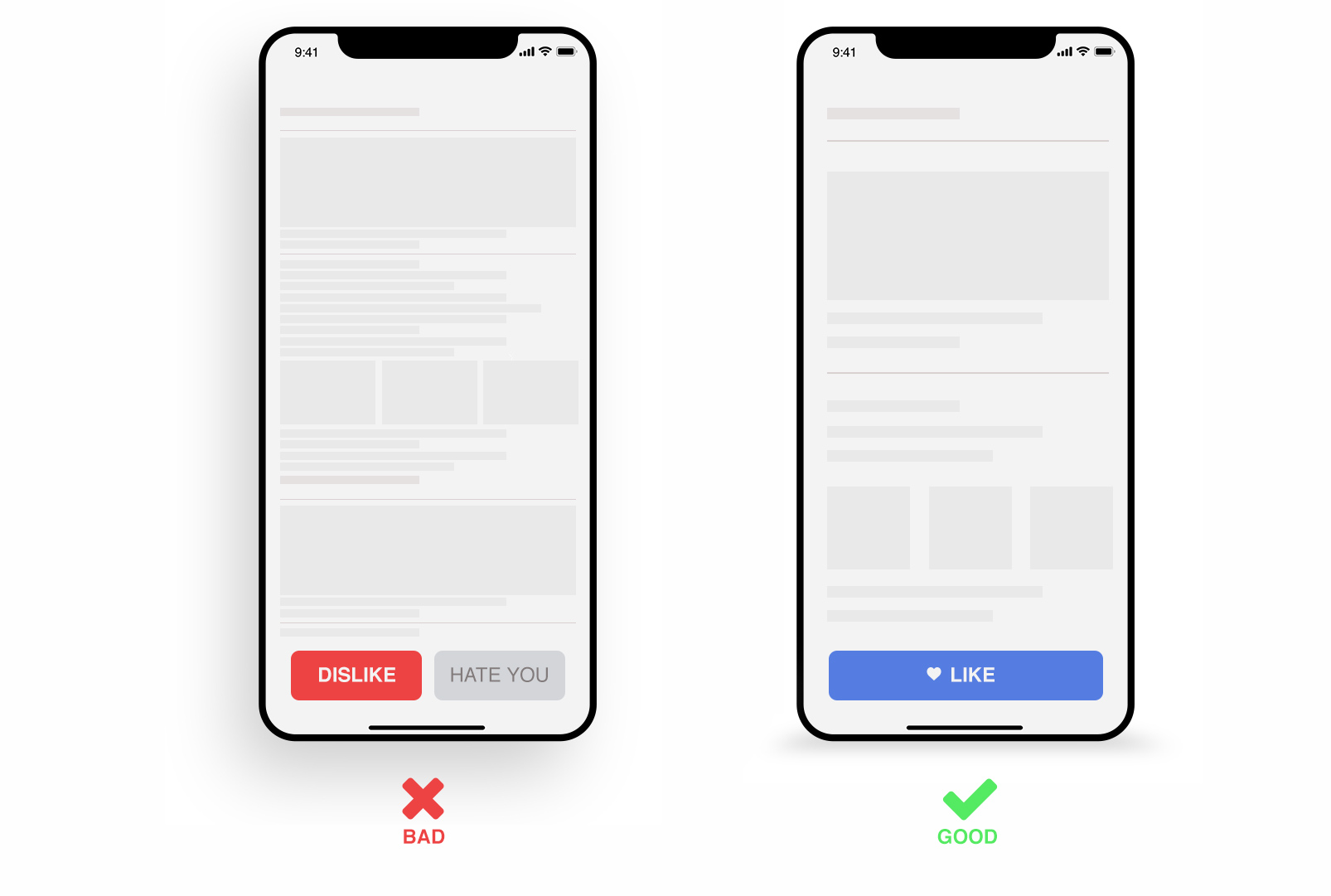
Стандартные кнопки с большей областью взаимодействия наиболее удобны в мобильном интерфейсе нежели текстовые. Данное утверждение относится также к Material Design. Обратите внимание, что под областью взаимодействия имеются ввиду не только тактильные качества кнопки, но и визуальные. Текстовые кнопки в разы легче проектировать, так как для этого не требуются большие усилия. Однако, большинство пользователей могут разочароваться в интерфейсе, если им будет трудно читать и взаимодействовать с ним. Ваш «призыв к действию» всегда должен быть воплощен в отдельную кнопку (а не выглядеть как, например, ссылка и т.д.). Ниже приведем несколько визуальных примеров хорошего СТА и плохого.

Ошибка №5: Использование недостаточного количества «белого пространства»
Чтобы ваша страница выглядела более приятной и привлекательной, используйте достаточное количество «белого пространства». Это позволит странице не быть слишком перегруженной и заполненной. Использование достаточного количества белого пространства является важным инструментом, с помощью которого вы можете «поиграть» со шрифтами и дизайном. Особое внимание уделяйте отступам по краям и межстрочному расстоянию.

Ошибка №6: Нечитабельный и сложный контент
Все мы знаем, что контент является важным аспектом дизайна пользовательского интерфейса. В мобильной версии необходимо уделять контенту особое внимание, так как на маленьком экране в разы труднее воспринимать информацию. Шрифты, размеры, межстрочные расстояния и все подобное должно быть настолько продумано, чтобы пользователь с легкостью мог и хотел читать и воспринимать вашу информацию. В то же время, не перегружайте информацией и акцентируйтесь на самых важных аспектах вашего контента. Но это не значит, что вы должны исключить жизненно важную информацию. Это означает, что ваш контент не должен выглядеть скудно.

Ошибка №7: Игнорирование нативных функций мобильного устройства
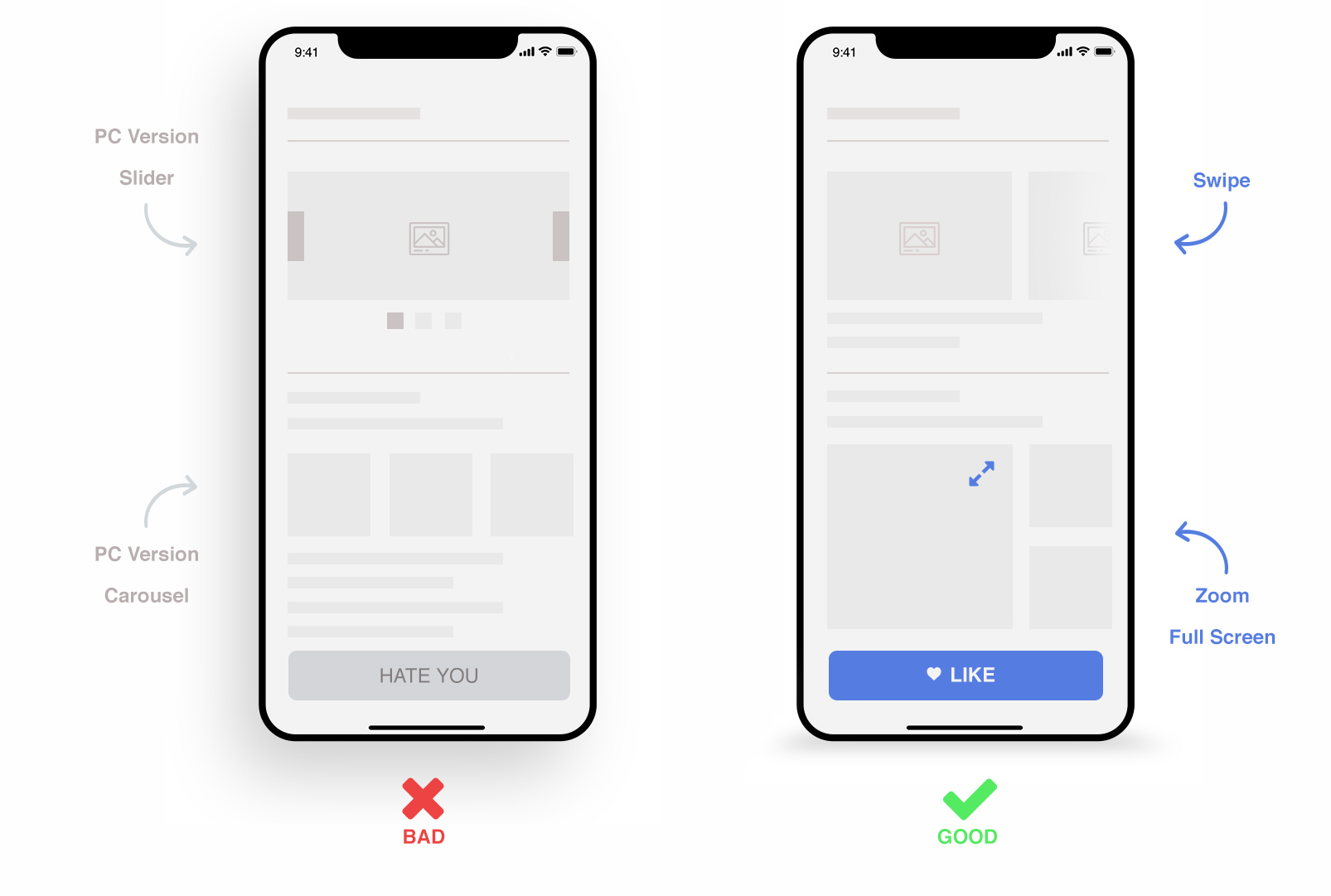
Если вы игнорируете нативные функции устройств, для которых делаете дизайн, вы получите плохой пользовательский интерфейс и, как следствие, плохую обратную связь. Как пример, свободно используйте свайпы, мултитач, жесты и другие фичи мобильных устройств. Предоставьте конечному пользователю возможность использовать максимальное количество функций своего устройства.

Ошибка №8: Слишком сложный дизайн интерфейса
Хороший UX не всегда имеет причудливый и замысловатый дизайн. Сложный пользователький интерфейс может лишить пользователей опыта использования. Если в дизайне слишком много отвлекающих и запутанных призывов к действиям – убавьте количесо мнтво целевых действий на один экран. Хороший дизайн должен быть «элегантным», практиичным и неперегруженным.
С другой стороны, это не означает, что нужно сокращать все анимации и СТА. Почувствуйте тонкую грань между структурированной цепочкой событий и загромажденным интерфейсом. Скажем больше: плавные анимации, обратные фидбеки кнопок и других элементов увеличивают связь между интерфейсом и пользователем. Однако, всего нужно в меру!

Ошибка №9: Неинтуитивный UX дизайн
Некоторые дизайнеры считают, что если что-то очень очевидно для них, это должно быть очевидно для всех. Это не тот случай, особенно когда речь идет об UX. Пользователи уже знакомы с определенными цветами и символами. Эксперимент с чем-то новым легко создает отвлечение и беспорядок. Если хотите внести какие-то нестандартные решения, обязательно проводите А/Б тестирование, получайте фидбеки и доводите вашу задумку до интуитивно понятного уровня.

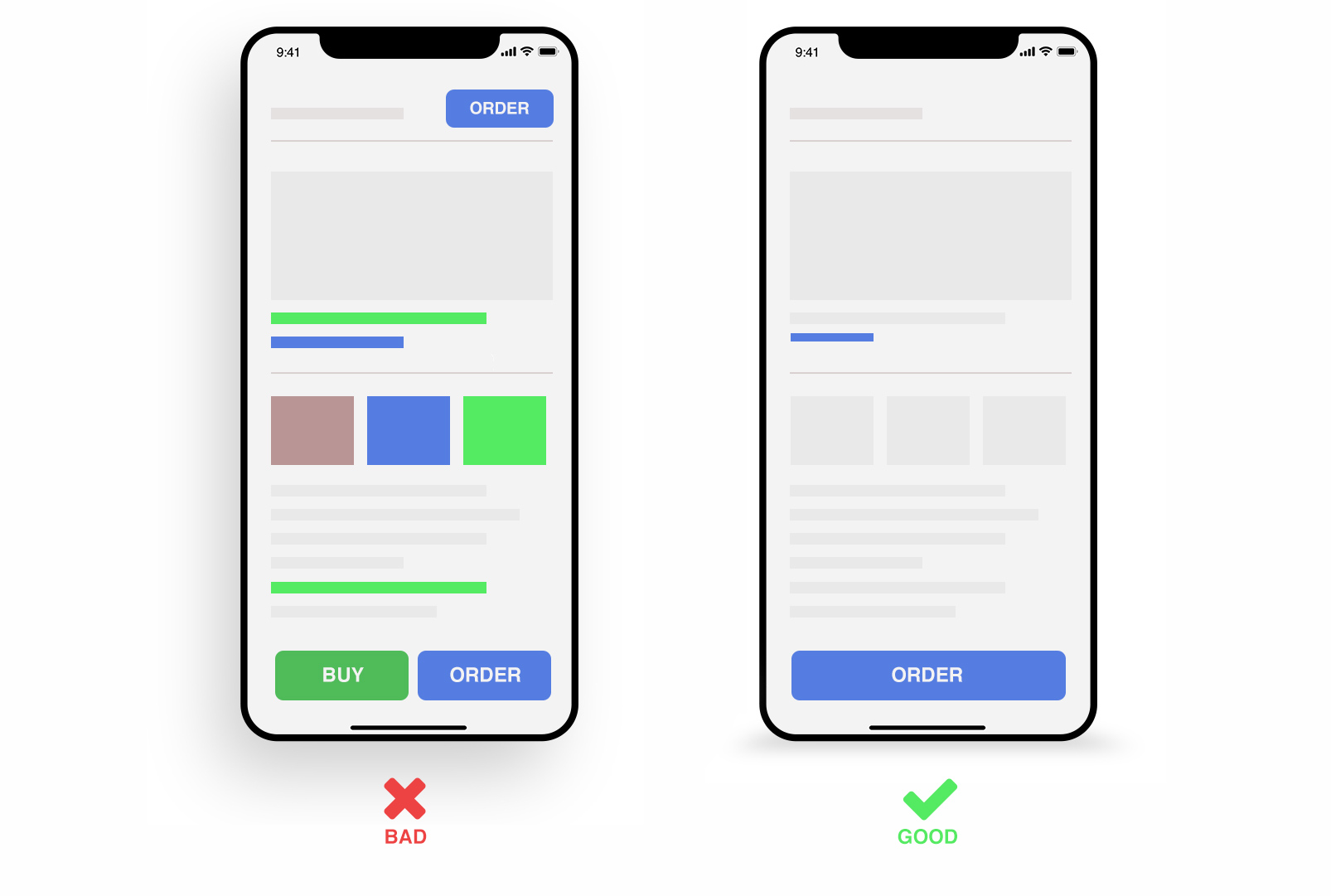
Ошибка №10: Непонятные приоритеты UI
Работайте над визуальной иерархией вашего дизайна. Решите, какие элементы пользовательского интерфейса вы хотите подчеркнуть, и сделайте их более заметными. Менее важная информация должна быть представлена менее отвлекающими решениями пользовательского интерфейса. Это поможет пользователям легко перемещаться по вашему приложению. Рисуя дизайн, вы четко должны понимать точку входа и выхода пользователя. И лишь понимая это, приступайте к реализации интерфейса, который будет вести вашего пользователя от А до Я.

Спасибо за потраченное время! Желаем встречать и рисовать только лучшие интерфейсы.
С уважением, команда Perfecto Web



 Русский
Русский English
English