Сегодня поговорим о 8 рекомендациях, для создания идеальных карточек для вашего дизайна. Данные правила применимы в каталогах товаров, в списках портфолио, в списках предложений и во многих других местах.
1: Понятная структура блока
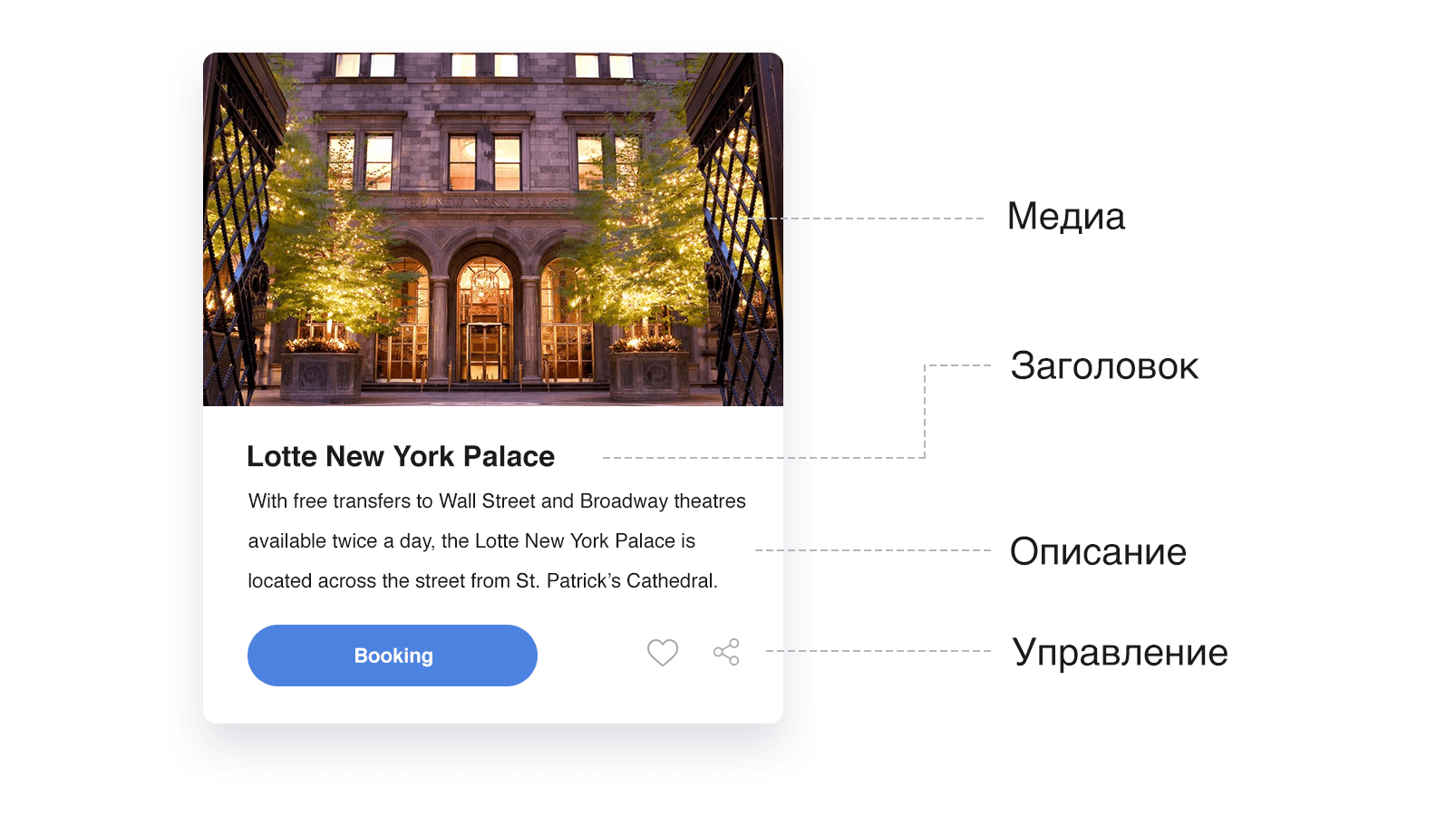
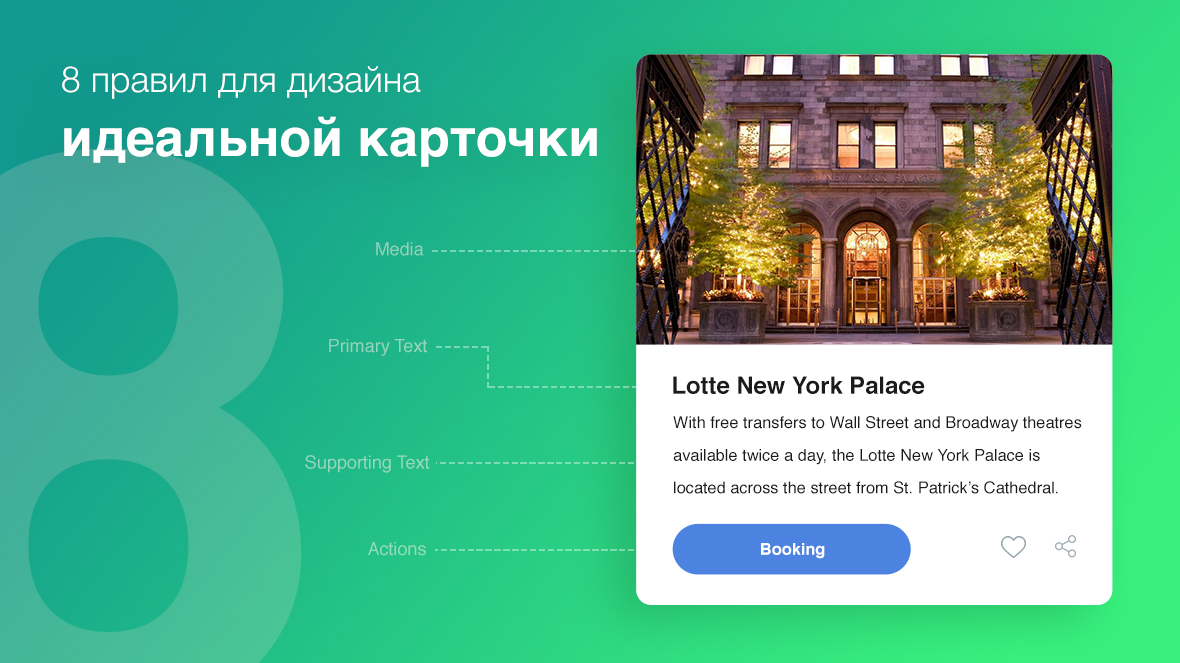
Карточки представляют собой цифровые аналоги физических карточек. Они должны отображать цельный контейнер, который группирует внутри себя информацию и панель управления. Карточка на примере представляет собой контейнер, содержащий: визуальное описание (медиа), заголовок, вспомогательный текст и кнопки управления.

2: Тени и выделение контуром
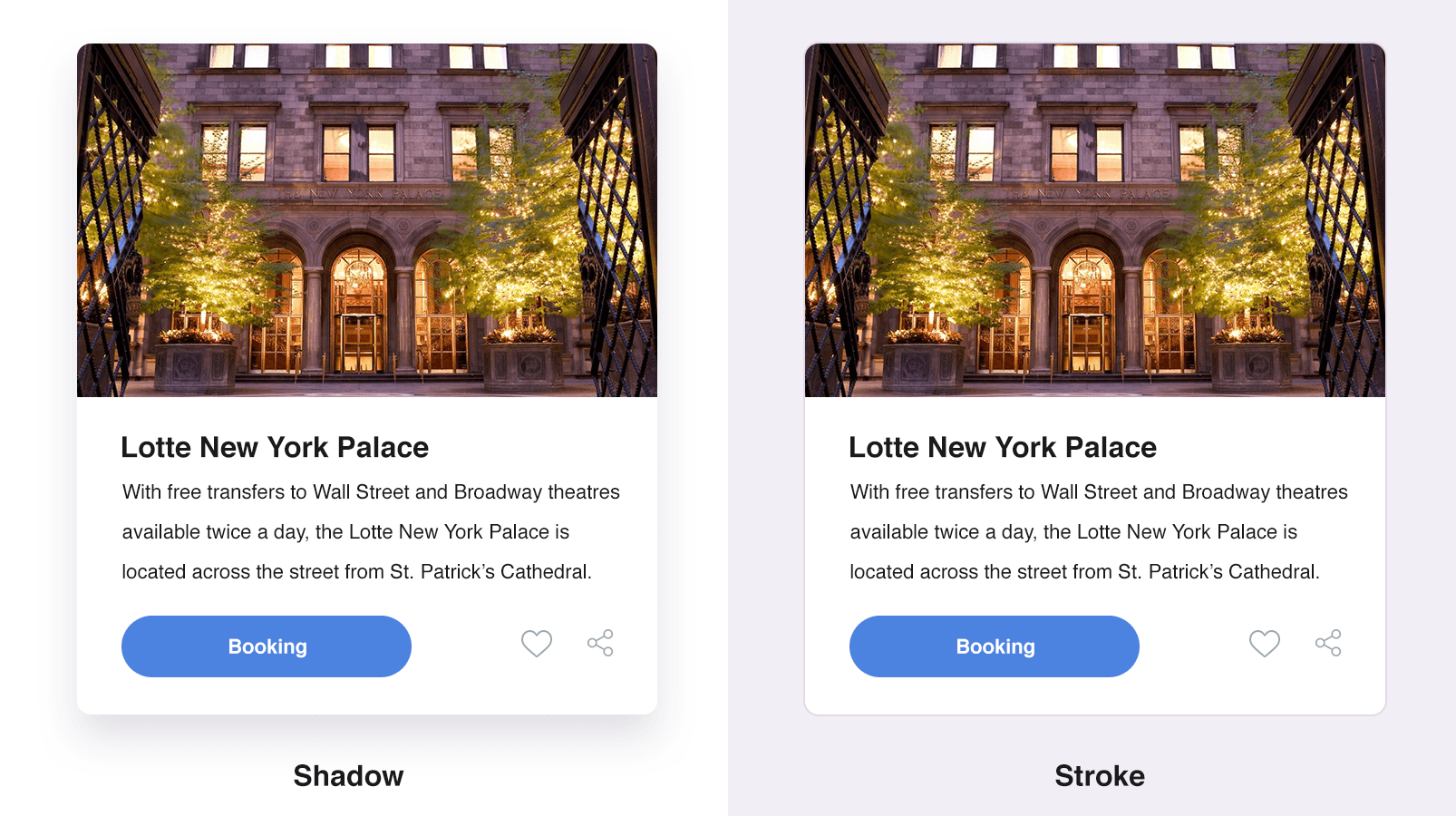
Тени и выделение контуром помогают карточке не сливаться с фоном и остальным контентом. Создавайте карточки с тенью или выделением контура в зависимости от вашего UI.

3: Подбирайте приятный фон
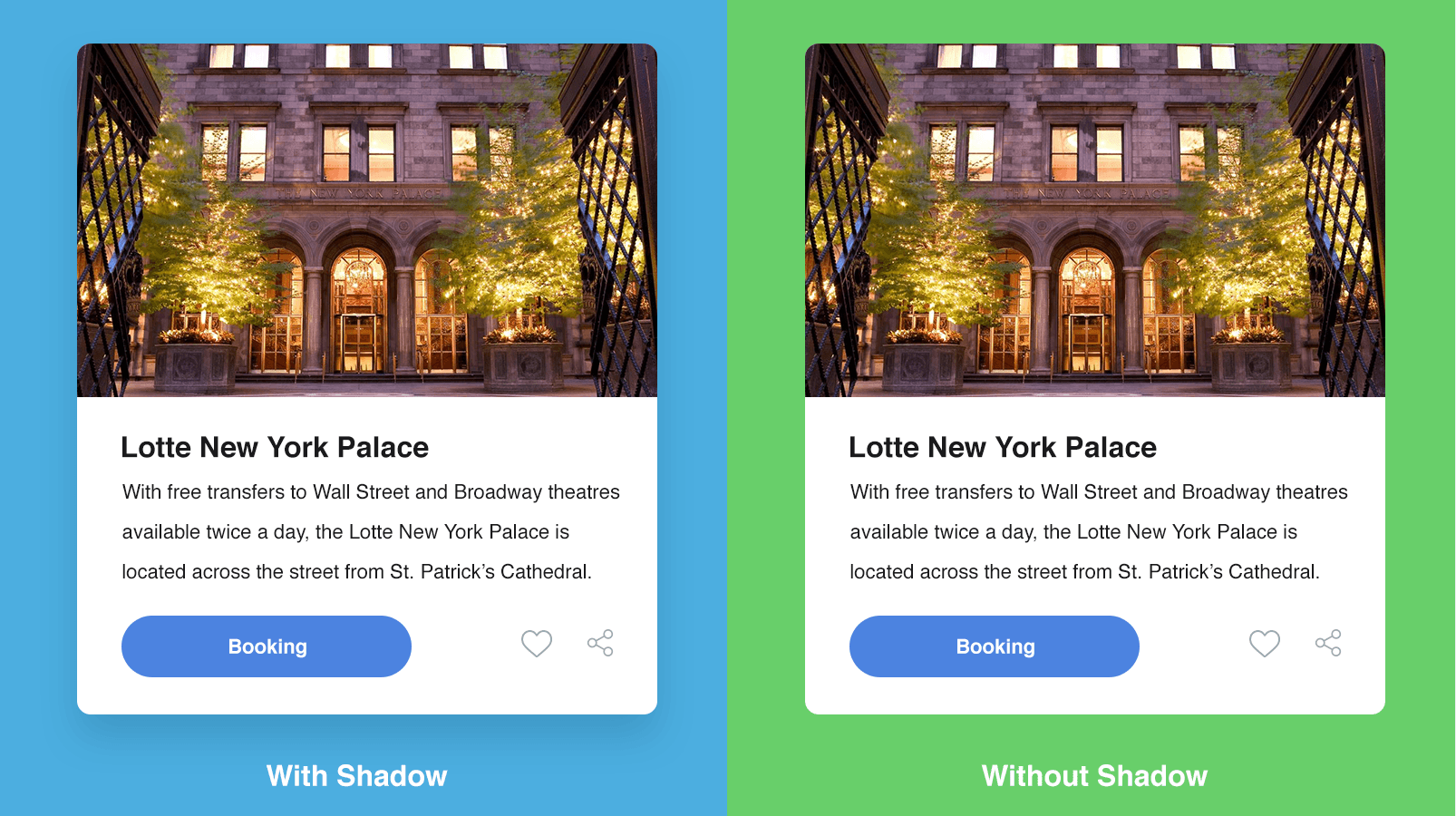
Не плохой идеей будет подобрать приятный и не отвлекающий фон для ваших карточек. На темном фоне, светлые карточки ярко выражаются и придают сильный акцент себе. При использовании контрастного фона, во многих случаях, можно обойтись без теней и контура. Однако, также можно подобрать гармоничные тени с контрастным фоном.

4: Размер и толщина шрифта
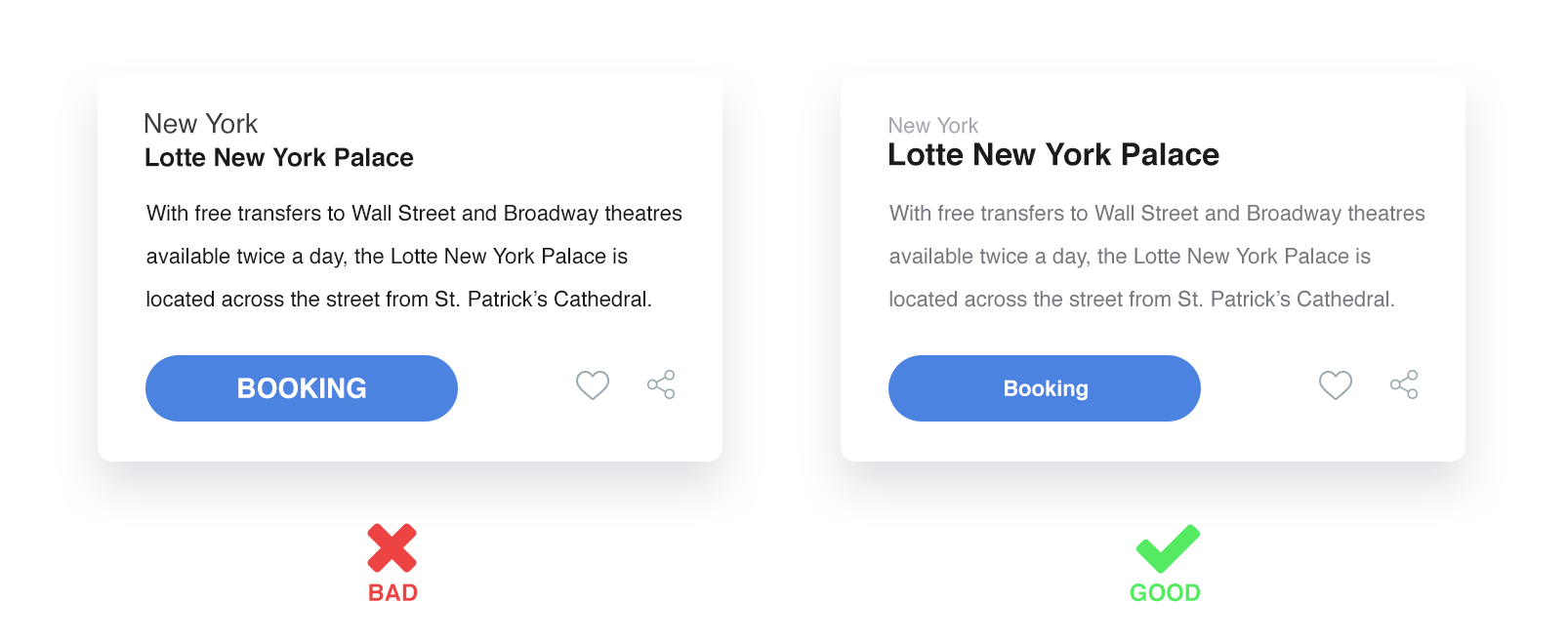
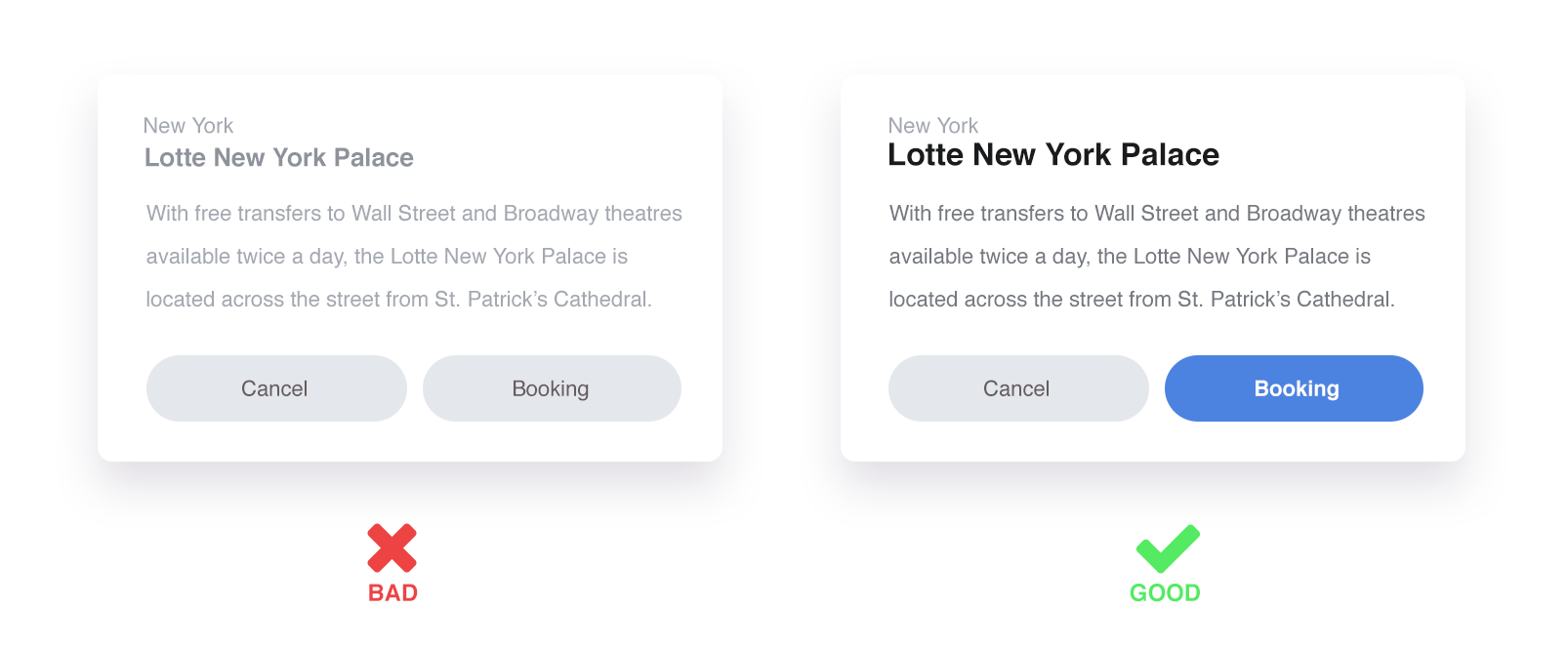
Пользователи читают больше, когда шрифт маленький, и наоборот, читают меньше и сканируют меньше, когда шрифт большой и жирный. Неправильный подбор жирных, больших, тонких и маленьких шрифтов могут сильно повлиять на удобство использования и эстетику дизайна.
В карточке ниже сделан акцент на заголовок, далее следует описание карточки с более мелким и тонким шрифтом. Подобный приоритет даст пользователю моментально подловить суть карточки и при заинтересованности продолжить чтение в описании.

5: Контраст
Карточки, по сравнению с остальными элементами, очень маленькие. Из-за этого контраст играет очень важную роль и расставляет правильные приоритеты в вашем дизайне.

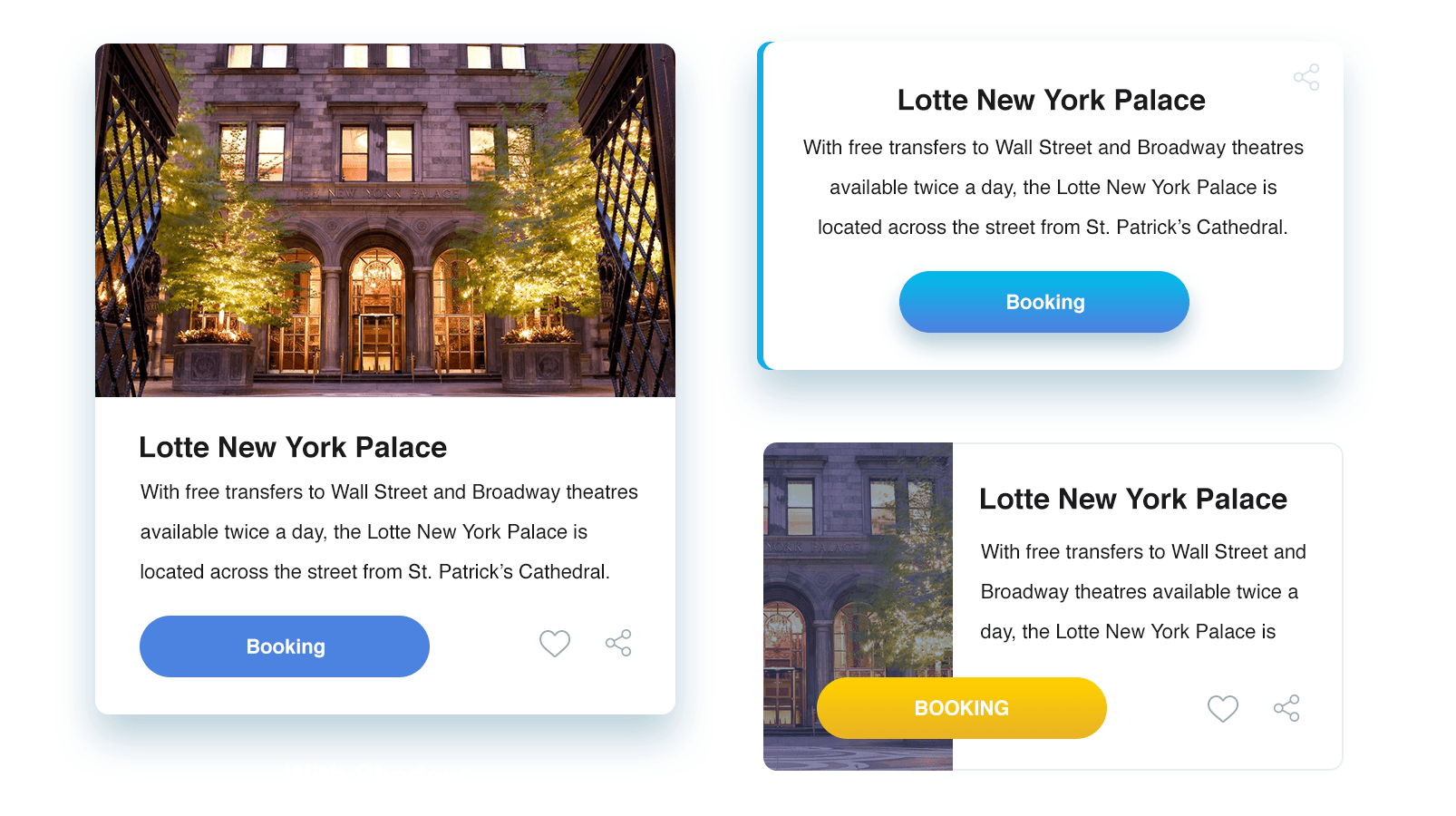
6: Кнопки
Вы можете использовать обычные, текстовые и прочие кнопки на карточках. В вертикальных карточках кнопки обычно располагаются внизу, в центральной части или в правом/левом боку. Все зависит от концепта вашего дизайна. Выберите наиболее подходящее и удобное место, чтобы придать на кнопку достаточный акцент.

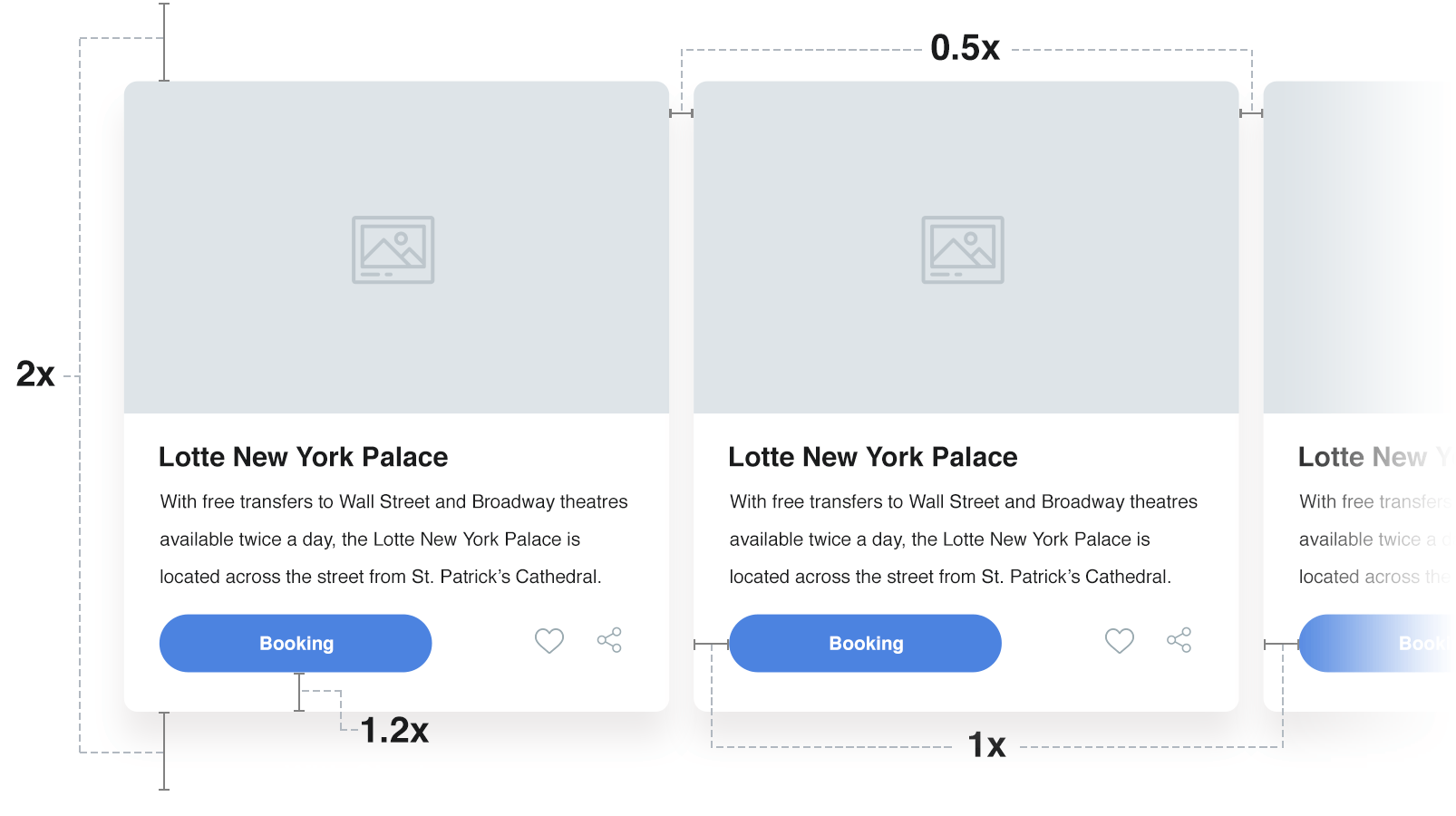
7: Отступы и интервалы
Используйте отступы между фокусируемыми элементами, а также достаточное расстояние для группировки информации внутри карточки. Ниже приведен пример фактора, который отлично подходит для большинства случаев. Подставьте вместо «X» нужное вам значение и используйте вычисленные величины отступов.

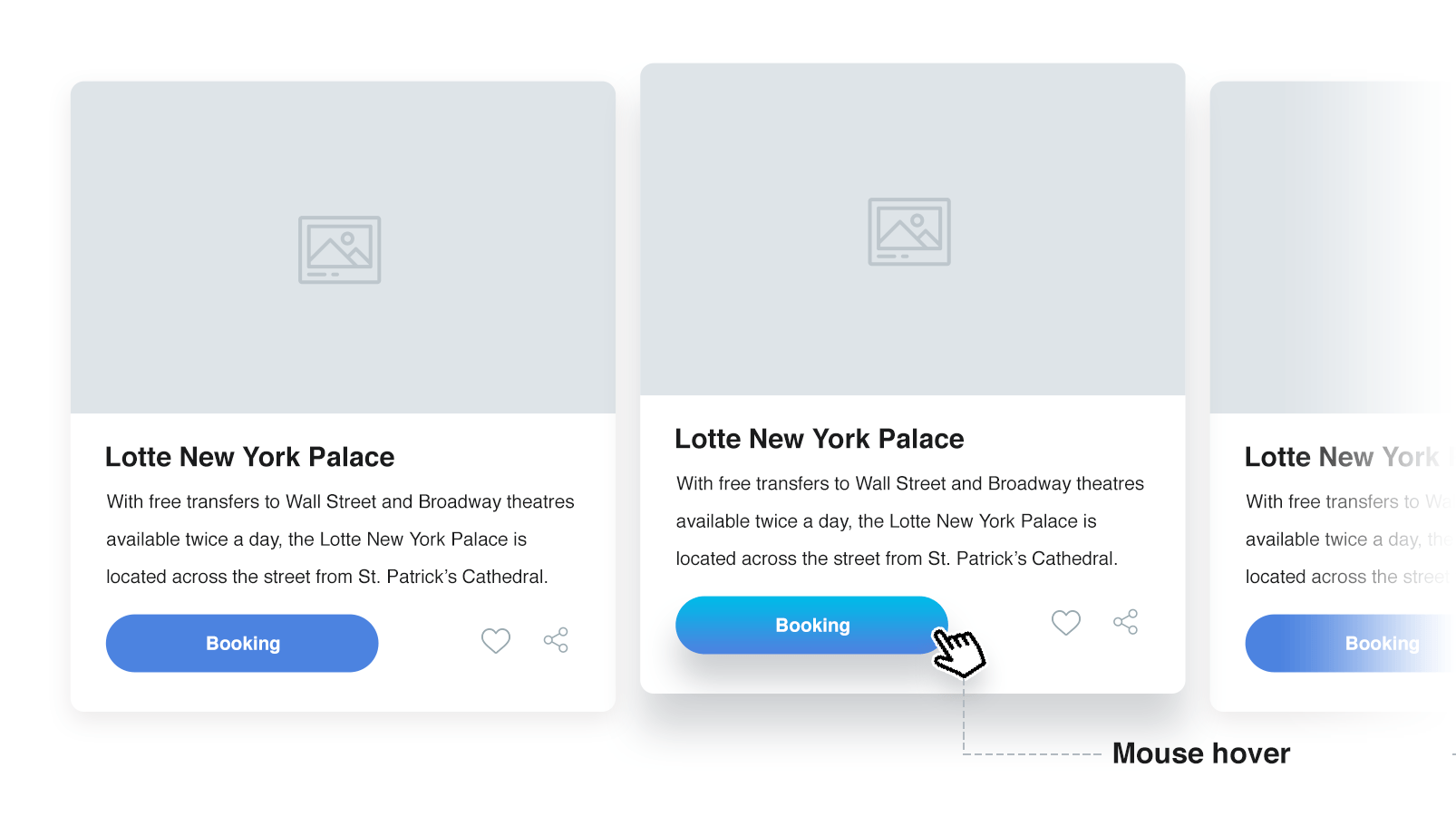
8: Фокус и наведение курсора
Чтобы придать вашему дизайну интерактивности, используйте более темные тени при наведении, или же видоизменяйте определенные элементы внутри карточки. Однозначной рекомендации тут нет, так как необходимо отталкиваться от вашего UI.

Спасибо за потраченное время!
С уважением, команда Perfecto Web



 Русский
Русский English
English