До запуска полномасштабной рекламной кампании, мы решили протестировать продукт через мелкие фокус-группы. Посмотреть их поведение, оценить ориентировочные цены для тех или иных площадок, узнать о проблемах, с которыми они могут столкнуться. И, в конечном итоге, сделать интерфейс более эффективным. Многие не задумываются об интерфейсе, юзабилити на ранних стадиях, уверяя себя: «И так сойдет, главное работает. Наберутся обороты, тогда и подумаем о крутом дизайне». Хотим уверить вас, что таким подходом вы потратите в разы больше времени и средств, чтобы набрать ваши обороты. Ниже приведем несколько примеров, конкретно для нашей ситуации и подведем итоги для любого проекта в целом.
Пользователь - это «слепой» циклоп
Когда вы создаете дизайн и прекрасно понимаете функцию и расположение каждого элемента, это никак не означает, что большинство людей увидит его и поймет именно так, как вы.

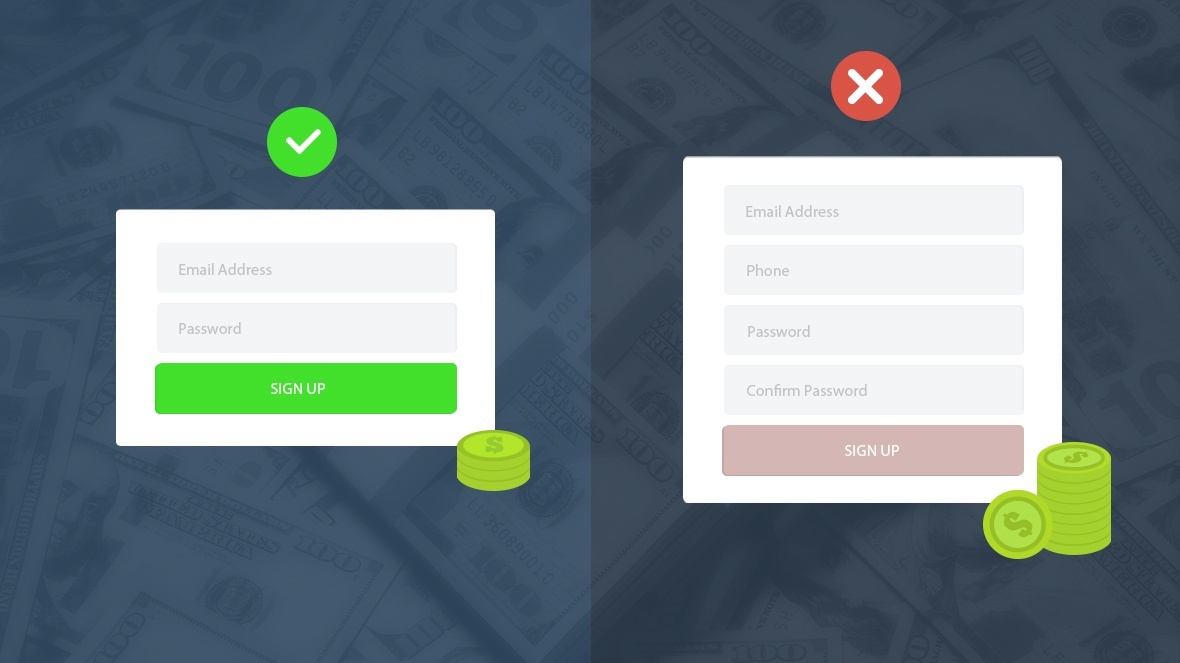
Начнем с того, что изначально регистрацию сделали по минимуму, не принуждая на лишние действия. Но подобный подход не означает, что нужны профили без аватарок, ФИО и подтверждения email. Все это естественно нужно, но просить стоит плавно, не напрягая и не нагружая. Далее мы заметили, что многие пользователи, после регистрации не подтверждают адрес электронной почты. Вариантов как минимум два: они не замечают или им просто лень. Оба варианта решаются путем "показать пальцем на КРАСНЫЙ, мигающий текст, с размером в 48pt". Да, это вариант, но не совсем приятный на наш взгляд. В нашем случае мы сделали всплывающее окно с затемнением фона (для большей фокусировки) и красным шрифтом, напоминающем о следующем шаге пользователя. Данное окно появляется сразу после регистрации, в любом разделе личного кабинета.
Повысилось число верификаций адреса электронной почты.
- До: 11/20
- После: 19/20
Минимум, минимум и еще раз минимум!
Когда сайт или приложение имеет расширенные возможности, прямо так и хочется показать все наши прелести. Не стоит этого делать. Показывайте постепенно, плавно, от точки А до Б ведите пользователя маленькими, легкими шажками.

На главной странице разместили 3 основных элемента: категории, город, кнопка "Найти". Все логично, вроде не много и самое нужное. В итоге оказалось, что будет в разы лучше, если обойтись всего одним элементом. И мы оставили только кнопку "Найти", поменяв ее на "Хотят помочь" и добавив "Ищут помощь". С таким подходом пользователю не приходится тратить свое время. Он стоит на перекрестке и четко видит два направления.
Сократились запросы в техническую поддержку, о помощи, найти что и где находится
- До: 3
- После: 0
Просите, намекайте везде, где это возможно
В разделе "Нужна помощь" пользователи могут добавлять свою просьбу о помощи. Далее данная информация выводится для людей, которые хотят помочь. Согласитесь, что более эффективными будут те объявления, которые имеют фотографию профиля, указанный город, нежели те, у которых не заполнены эти данные. Но как просить все это, не принуждая заполнять 10 полей при регистрации или других действиях? Просить (принуждать) постепенно, динамично. На картинке видно как мы поступили.

Изначально, на самой странице, для публикации запроса о помощи мы сделали графический блок из 4х основных пунктов, которые пользователь должен заполнить. Данный блок несет информационный характер и красные крестики в лишний раз намекают, что что-то нехорошо и это нужно исправить. И заметьте, на данной странице пока нет полей для заполнения. Вместо этого две радио-кнопки, переключатели. Это сделано, чтобы не мешать увидеть блок с крестиками и галочками. Также данный блок имеет наводящий заголовок, который должен быть интересен потенциальному искателю помощи.
Идем далее. Пользователь нажимает на "Нуждаюсь в помощи" и бац! Открывается неожиданное всплывающее окно, в котором во-второй раз, для невнимательных выводится самое главное. То, что нужно заполнить и то, чего делать нельзя категорически. Проследили в вебвизоре, люди охотно тратят 20-30 секунд на прочтение данного всплывающего окна, в то время, как на прочтение пользовательского соглашения не тратят вовсе никакого времени. Цель - уведомление о важных моментах из пользовательского соглашения, достигнута в необходимой мере. Это сокращает работу модератора в разы.
И наконец третий, завершающий этап - сама форма. Тут нам необходимы данные из четырех полей. Заголовок просьбы, описание, город, фото. Но мы стараемся минимизировать и это. Фото - ставим ссылкой над описанием, лейбл которого начинается со слова "Обязательно". Это работает, проверено! Да и в предыдущих двух шагах мы намекали уже о фотографии. Далее думаем о городе. Тут поступаем следующим образом. Если в профиле человек уже указал, то вовсе не выводим город. Если же он не указал, то выводим город и одновременно записываем его в профиль. Таким образом сокращаем еще одно действие пользователя. Далее идет пункт "Обо мне". Его тоже мы берем из профиля (если заполнено), но даем возможность редактировать. Все, цель достигнута!
Повысилось количество публикаций объявлений о помощи в разы. Статистика на долю 50 приглашенных.
- До: 1
- После: 11
Описывайте в лишний раз, предугадывайте следующие шаги
Что сделает пользователь, если столкнется с проблемой при добавлении объявления? Совершенно верно! В большинстве случаев уйдет, особенно, если проект новый. А что он должен сделать? Написать вам? Возможно. Есть пользователи, которые напишут, чтобы решить свою проблему и помочь вам стать лучше, но таких единицы. Что будем делать? Поставим наводящий блок, с вопросом "Нужна помощь?", которая будет вести на страницу службы поддержки. Да, ничего страшного, что у вас в подвале или в верхнем меню есть ссылка и она видная. Поставьте ее и там, где она может остановить вашего пользователя от ухода и дать выбор и надежду.

Если считаете, что ваш интерфейс не нуждается в дополнительном описании отдельных элементов - вы безусловно молодцы. Однако есть много случаев, когда стоит заранее давать знать пользователю о последствиях. К примеру, у нас не было написано сколько фотографий можно грузить и каков максимальный размер. Что в этом плохого? Время, (время пользователя!), которое вы просто можете сжечь. Например, у него 5 фотографий, а ограничение - 3. Он грузит, грузит со своим слабым интернетом и в конце узнает об ограничении. После смотрит на фотки и думает "эх, зачем не загрузил другие 3?". Далее удаляет загруженное, и снова грузит приоритетные 3 фотографии. И это в хорошем случае, когда пользователь имеет достаточный запас нервов. Выводы очевидны.
Автозаполнение полей. Напишите пару лишних строк кода, но дайте возможность вашим пользователям тратить в разы меньше времени. Заполняйте автоматически все данные, которые пользователь вводил ранее в профиле или где-либо еще. Все данные, которые прямо связанны с его персоной и употребляются в других разделах сайта. Пускайте у пользователя будет возможность их редактировать, но зачем ему заполнять одно и то же несколько раз в разных частях сайта?
Повысилось количество публикаций объявлений «отдам даром». Статистика на долю 50 приглашенных.
- До: 19
- После: 34
Меняйтесь, подстраивайтесь небольшими частями
Каким бы удобным и понятным не казался дизайн, реальную его работу сможете оценить после работы с людьми из разных сфер, возрастов и стран. Смотрите на поведение пользователей, узнавайте о проблемах, с которыми они столкнулись, обдумывайте методы их решения. Даже тогда, когда проект запущен, измеряйте метрики, меняя те или иные элементы дизайна. В конечном итоге остановитесь на максимально эффективных вариантах, нежели на нравственных.
Посчитаем что получилось
Изначально определяем наши цели и формируем понятие «пользователь». Пользователем в данном случае мы считаем не человека, который прошел регистрацию, а человека, который также сделал одно из основных действий на сайте. В нашем случае это либо просить помощи, либо оказывать помощь.
До вышесказанных изменений на долю рекламной кампании в $50 мы получили 11 пользователей (в тот час 27 регистраций). После изменений, за эти же $50, мы получили 53 поль.
Что мы потратили?
Примерно 5 часов работы программиста и 3 часа работы дизайнера. Оценим данную работу с тарифом $25/час, получается $25*5 + $25*3 = $200
На сколько это выгодно?
Исходя из вышеприведенных расчетов, цена 1 пользователя составляла $5 до изменений и стала $1 после. Мы потратили на это $200 сейчас и сэкономили на будущие рекламные кампании в 5 раз.
Подведем итоги
- Не стоит отодвигать дизайн на последний план
- Даже если вы сделали мега-красивый дизайн и всем вашим коллегам все ясно и понятно, будьте готовы оперативно менять определенные элементы для достижения максимальной отдачи
- Не помогайте сами пользователю, а изменяйте интерфейс таким образом, чтобы он помогал пользователю
- Позвольте, чтобы ваш дизайн знал о следующем шаге пользователя и помогал ему в переходе
- Делайте достаточное количество наводящие элементы, но также соблюдайте меру
- Разбивайте действия пользователя на мелки шаги, которые в сумме приведут к желанному результату



 Русский
Русский English
English