- 02. Сайты «под ключ»
- 03. Дизайн сайтов
- 04. Интернет-магазины
- 05. Веб программирование
- 06. HTML вёрстка
- 07. Иллюстрации
- 08. Брендинг
- 09. Логотипы
- 10. Баннеры
- 11. Флеш
- 12. Иконки
- 13. Дизайн приложений
- 14. Приложения
- 15. Полиграфия
- 16. Видео ролики
- 17. 3D Графика
- 18. Копирайтинг
- 19. Переводы










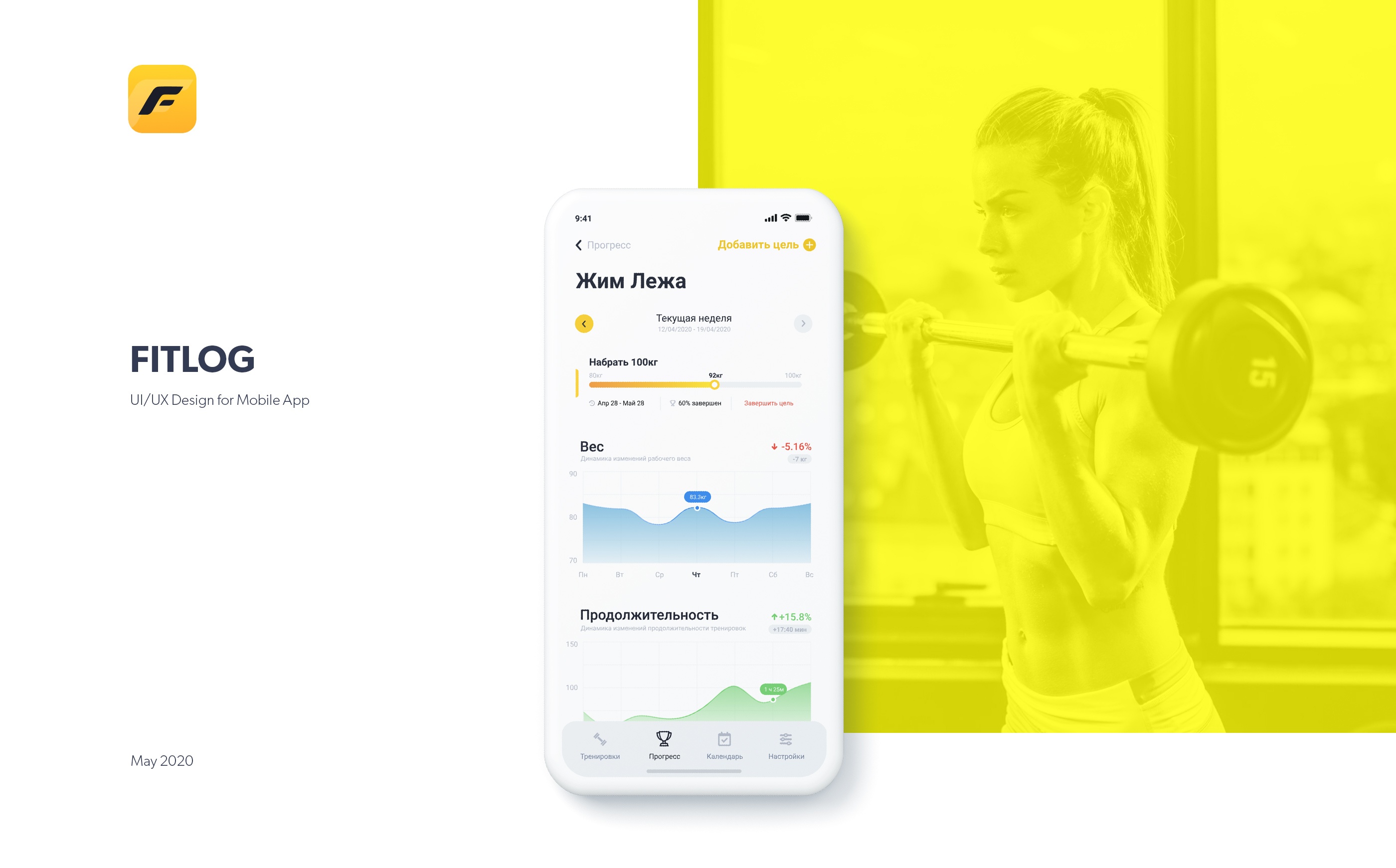
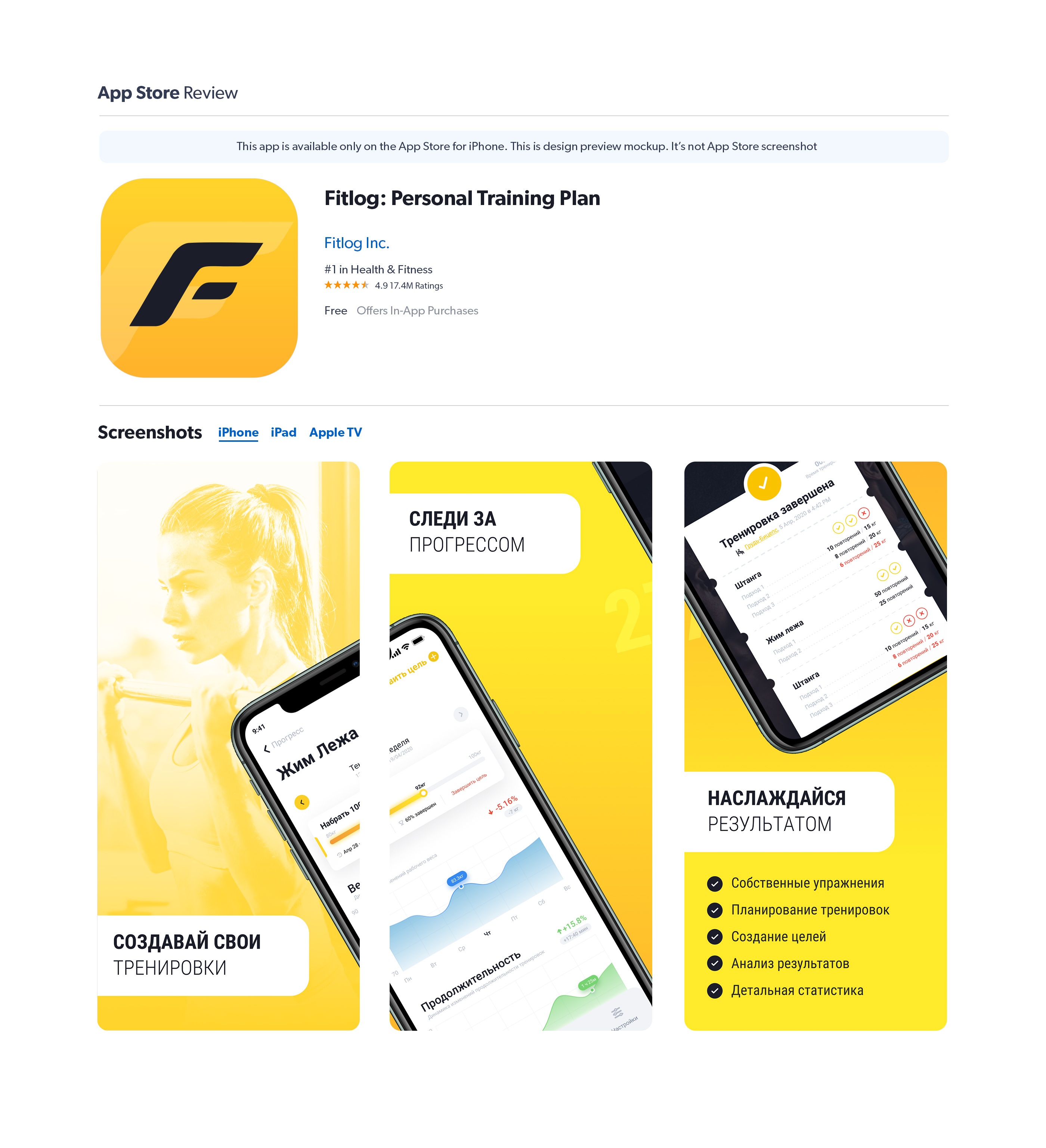
Fitlog
Создание дизайн мобильного приложения для создания тренировочных программ, сохранения рабочих весов, и слежки за прогрессом в спортивном зале. Приложение необходимо для того, чтобы всю информацию, связанную с тренировками, хранить в одном месте. Дизайн приложения получился ярким и энергичным. Динамичность в цветовых решениях отлично подчеркивает характер целевой аудитории. Чистота и современность UI позволяют приложению оставаться ненавязчивым и не загроможденным, что способствует фокусировке на данных и тренировках, а не на интерфейса.
Задачи
- Приложение должно быть в бело-серых тонах, с использованием жёлтого цвета
- Не захламлять дизайн лишними элементами
- Сделать интуитивно понятную навигацию
- Проводить пользователя от А до Я при пером использовании приложения. Не создавать препятствия при выполнении базовых целей.
Решение
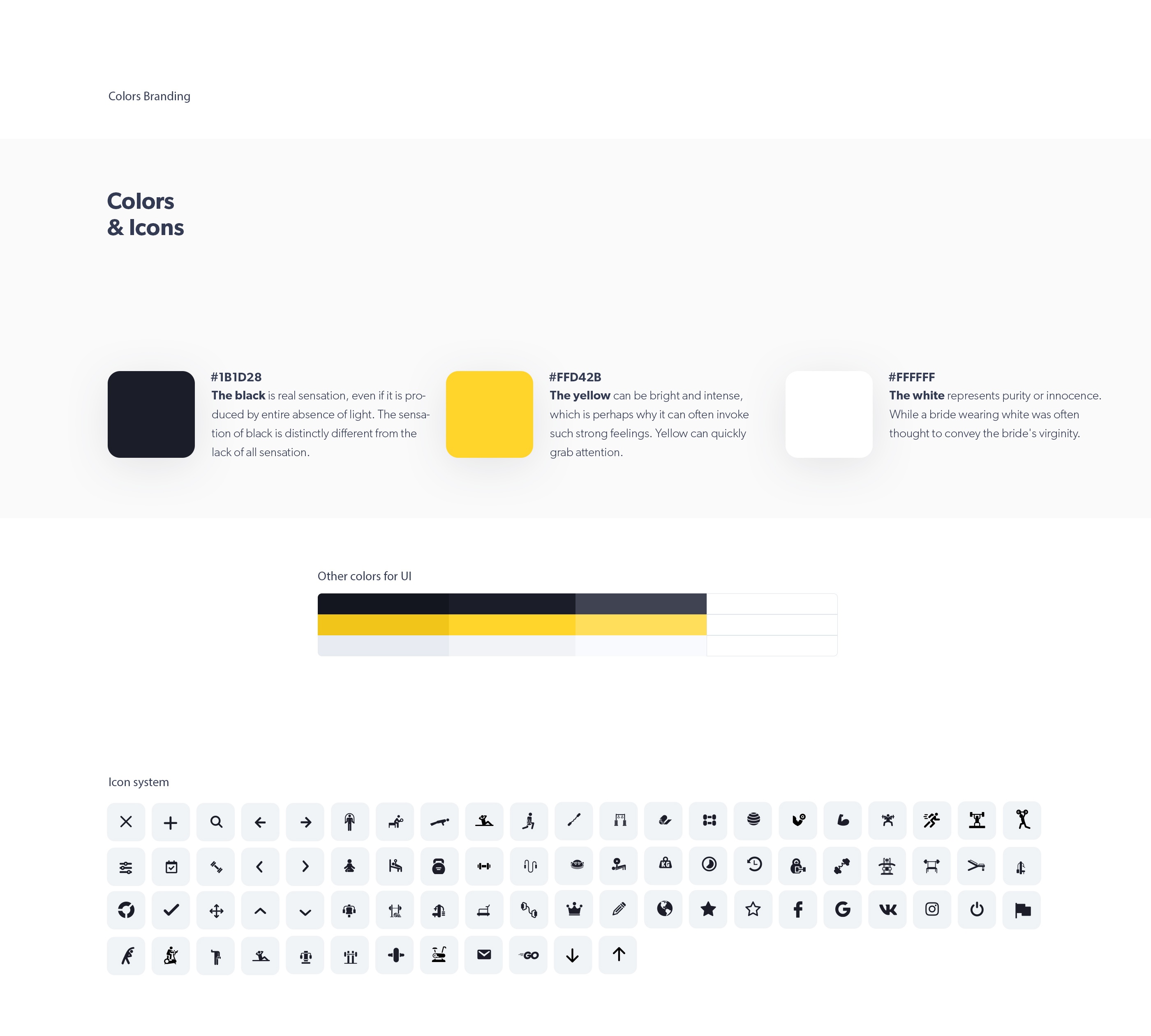
- Определение цветовой палитры из следующих цветов: жёлтый (#FFD42B), тёмно-синий (#1B1D28), светло-серый (#F1F3F6), белый.
- Анализ имеющихся конкурентов, для выявления наиболее подходящего UI
- Все элементы дизайна, разумеется, были разработаны в векторном формате для комфортного масштабирования интерфейса.
- Для СТА элементов использовали желтый цвет и его оттенки, так как необходимо было придерживаться данной цветовой палитре
- Заголовки были сделаны большими. В духе и стиле концепций iOS.
- Был выбран шрифт без засечек - Roboto (робо́то). Как говорили ребята из Google: «современный, но доступный». Был таким, и остается по настоящее время (2020г).
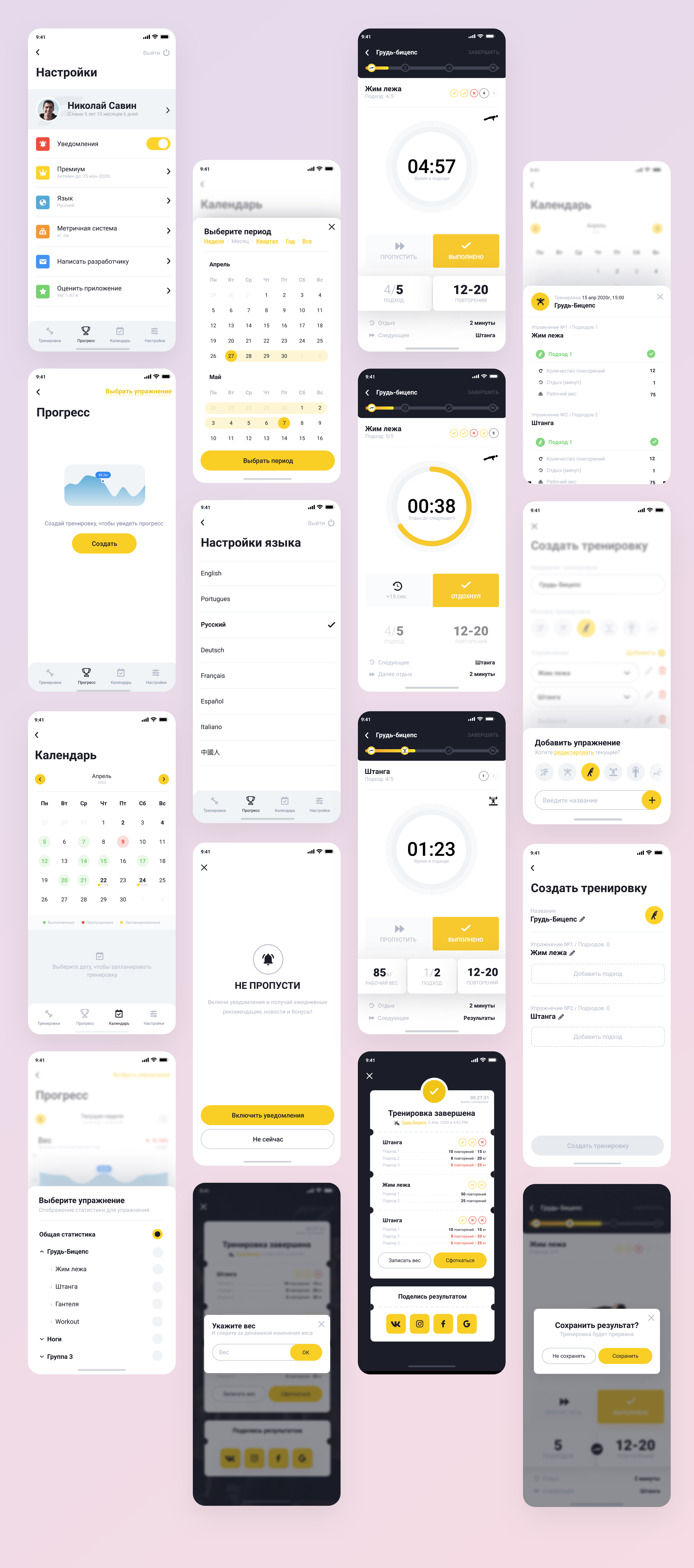
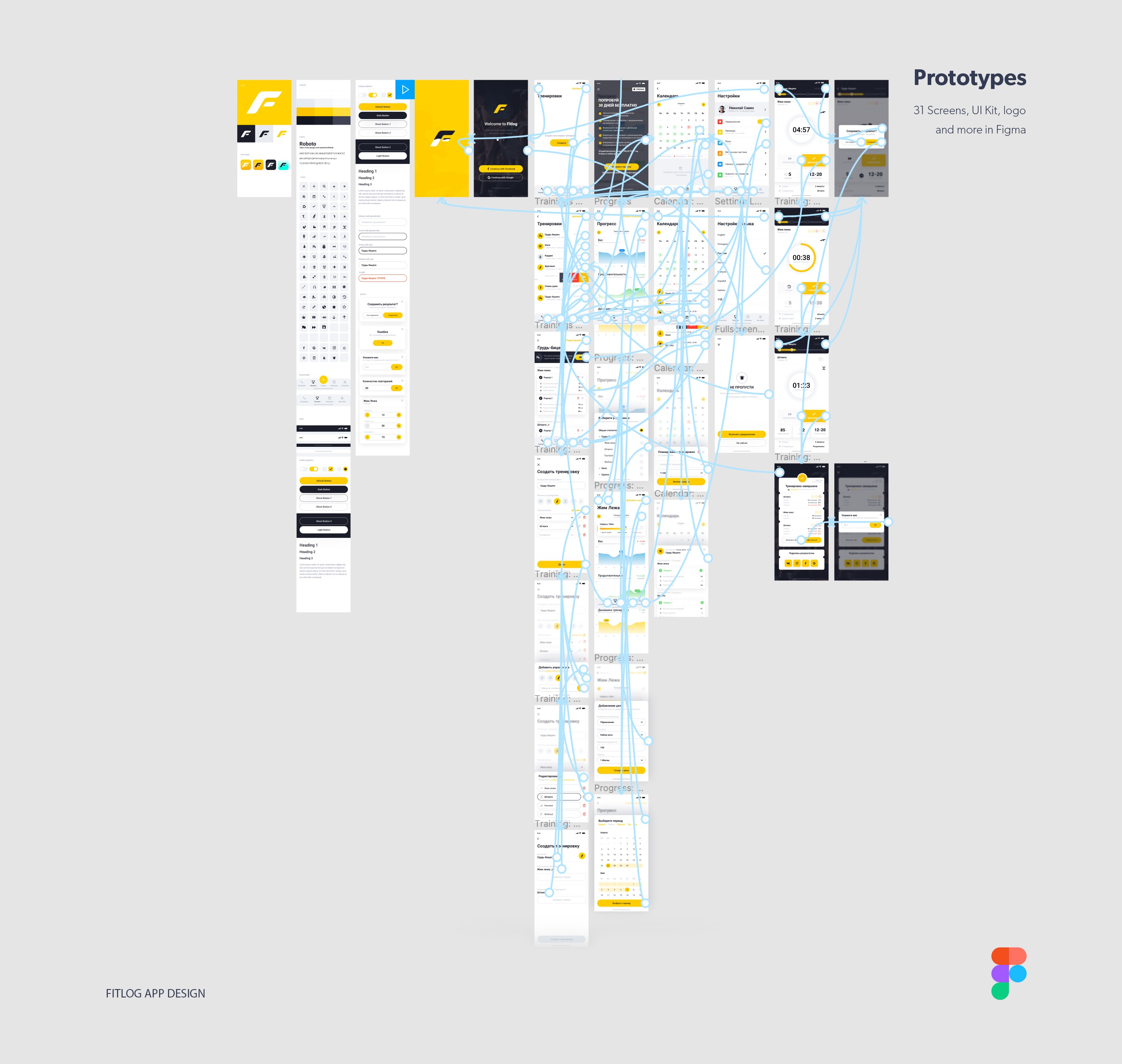
Ключевые экраны
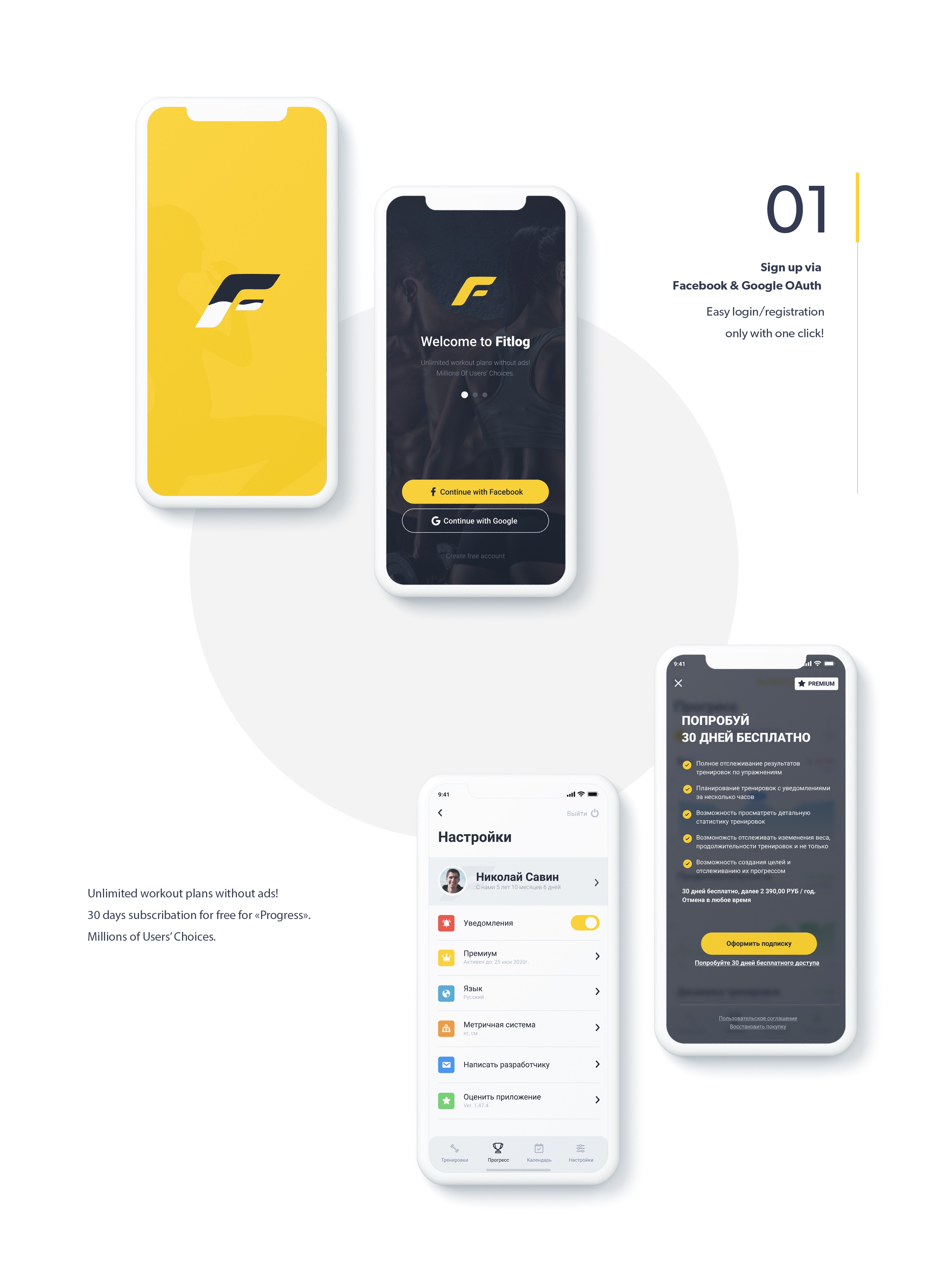
- Загрузочный экран, с анимацией заполнения воды внутри логотипа (буквы ƒ)
- Экран регистрации: темное оформление, с яркими CTA кнопками входа
- Экран подписки, с ключевыми особенностями приложения, информацией о подписке и возможностью оформления 30-дневного бесплатного периода
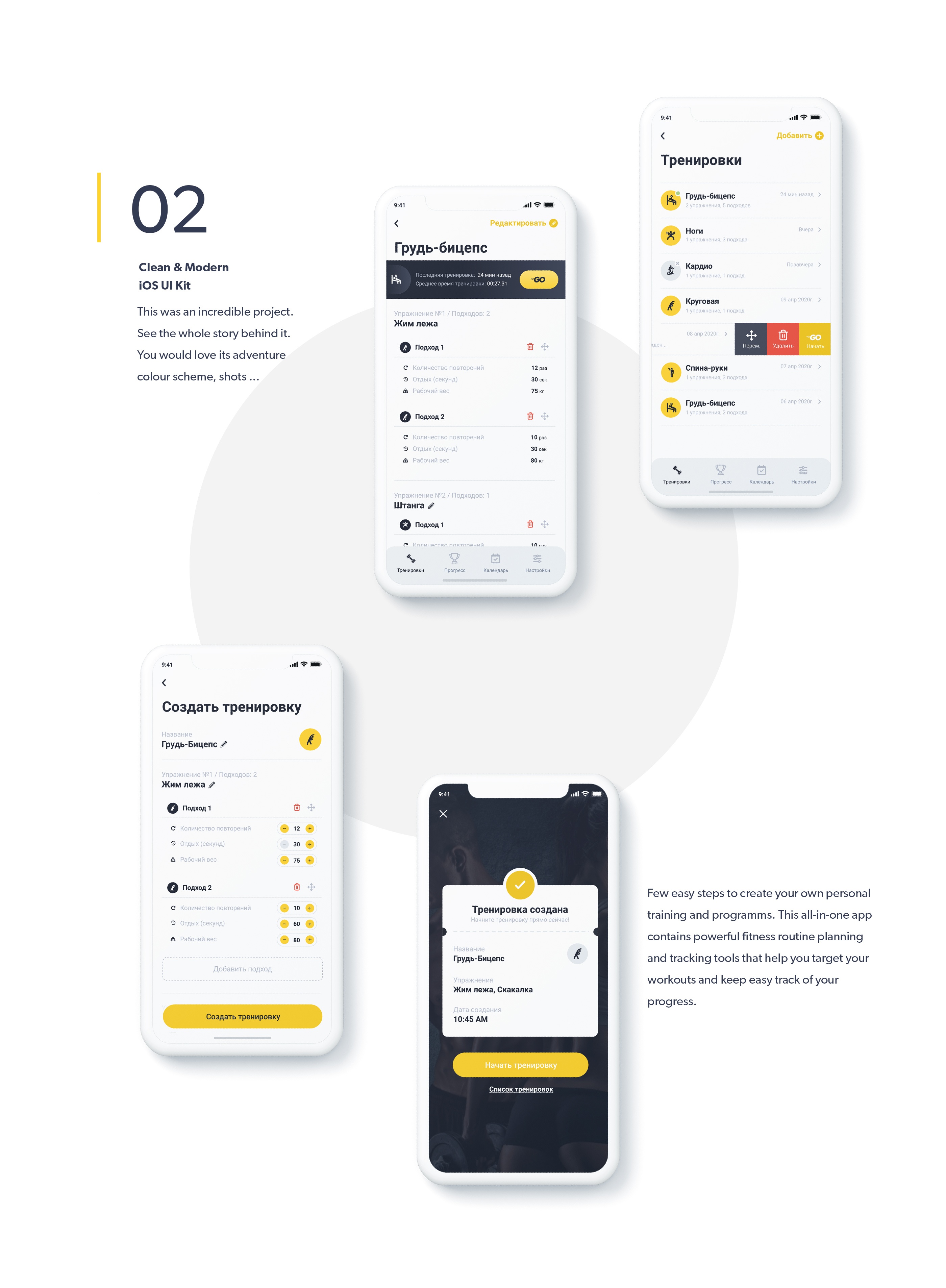
- Экраны тренировок: список тренировок, создание тренировок, редактирование упражнений, управления списками
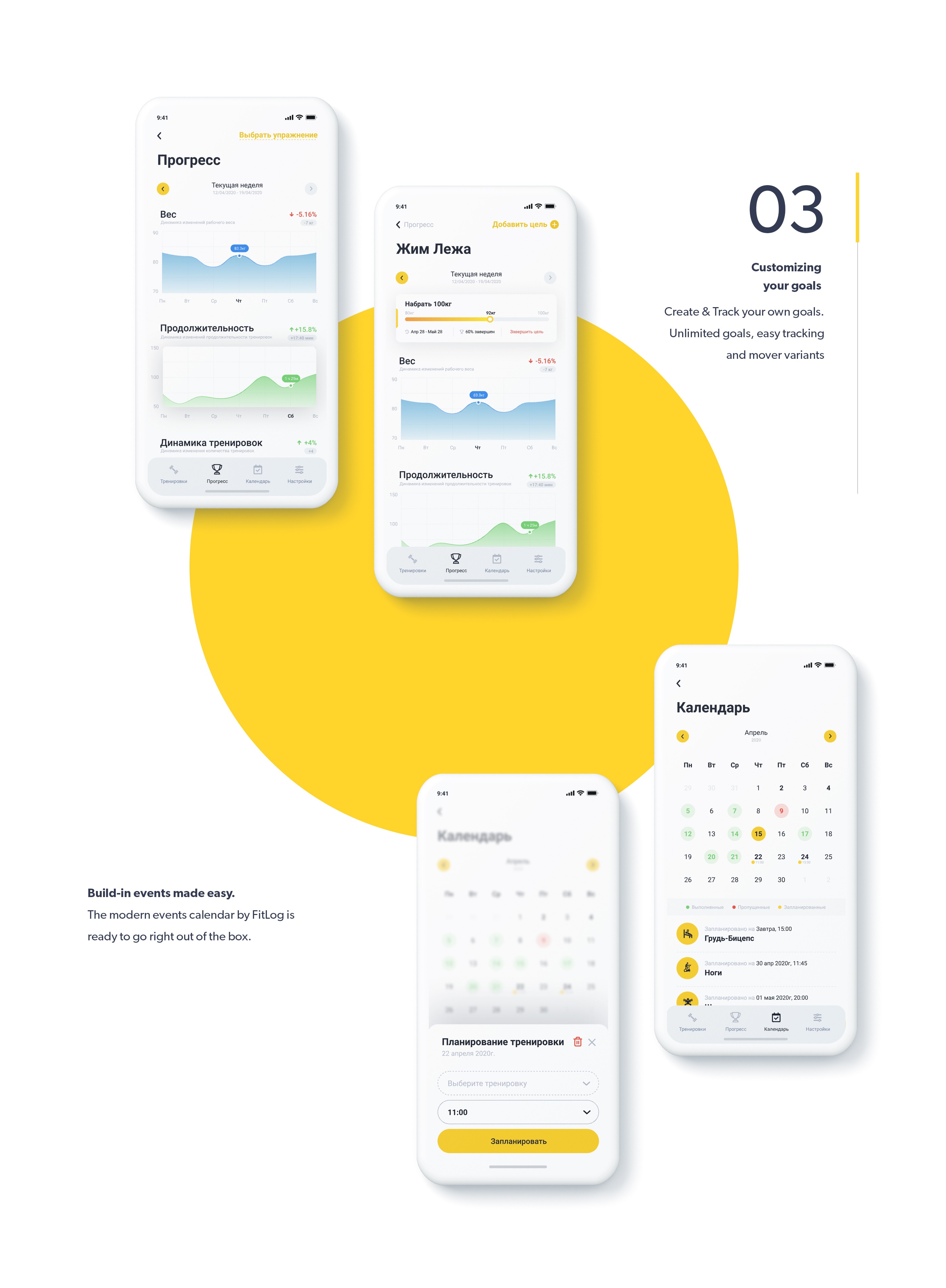
- Прогресс: на этом экране отображаются различные графики и диаграммы, для детального отслеживания веса, динамики тренировок, подходов и прочих важных параметров. А также, на данном экране возможно создавать цели и следить за их прогрессом.
- Календарь событий: удобный органайзер будущих тренировок, с возможностью уведомлять о грядущих тренировках. А также, с возможностью просмотра детальной статистики по прошедшим тренировкам.
- Тренировка: один из основных экранов, где пользователь непосредственно занимается тренировкой. Возможность генерировать Instagram Stories фотографию в конце тренировки, с наложением данных о текущей тренировки.
Данные проекта
Заказчик: Fitlog Inc.
Дата разработки: 01 May 2020
Просмотров: 3457
Год разработки: 2020
Технологии: Figma

 Русский
Русский English
English